Analyse de sites
Chercher et trouver de la nouveauté
Ne pas s’arrêter son premier sentiment… Un client qui vient vous voir vous apporte une opportunité : de travailler pour lui et de découvrir son activité, une thématique.
Ce n’est pas parce que vous n’aimez pas les huitres que ça va être nul de bosser pour un ostréiculteur. Un projet sera ce que vous en ferez. Si vous vous dites ça va être génial vous partez bien, et si au contraire vous commencez à trainer les pieds c’est mal barré…
Notre métier et ce qu’on attend de nous c’est de nous adapter, de répondre à une demande.
Chaque projet est unique donc chaque réponse que nous y apporterons doit l’être aussi.
Nous avons la chance de découvrir et d’apprendre de nouvelles choses à chaque fois, à nous de saisir ces opportunités.
Et si la thématique nous parle peu et que les premières recherches ne nous montrent pas des designs qui nous parlent, il faut continuer à creuser et trouver LE ou LES design qui donneront envie et décoinceront ces a priori.
source
Javernaud Nicolas
Ostréiculteur à Gujan Mestras en Aquitaine

source
Logo :
Ici si l’on s’arrête à ce que l’on voit il est rapide de penser que l’on a un logo en plusieurs parties et très dense. Quelqu’un qui fait de vraies recherches sur le sujet et qui même sans ça regardera avec attention le site verra que ce qui devrait être un logo est composé de plusieurs logos :
On a le logo du producteur d’huitres associé à celui du CRCAA (Comité Régional Conchyliculture Arcachon Aquitaine) et à celui des huitres Arcachon Cap Ferret…
Le vrai logo de l’ostréiculteur n’est que la partie gauche avec le nom et le bateau. D ou l’importance de bien analyser ce que l’on voit
Au niveau de son logo donc : Bateau illustration manuelle, typo type typo papyrus pour le nom, une volonté de mettre avant un travail manuel
Hiérarchisation de l’info avec en un le nom, en deux le métier et en trois la localisation.
Accueil
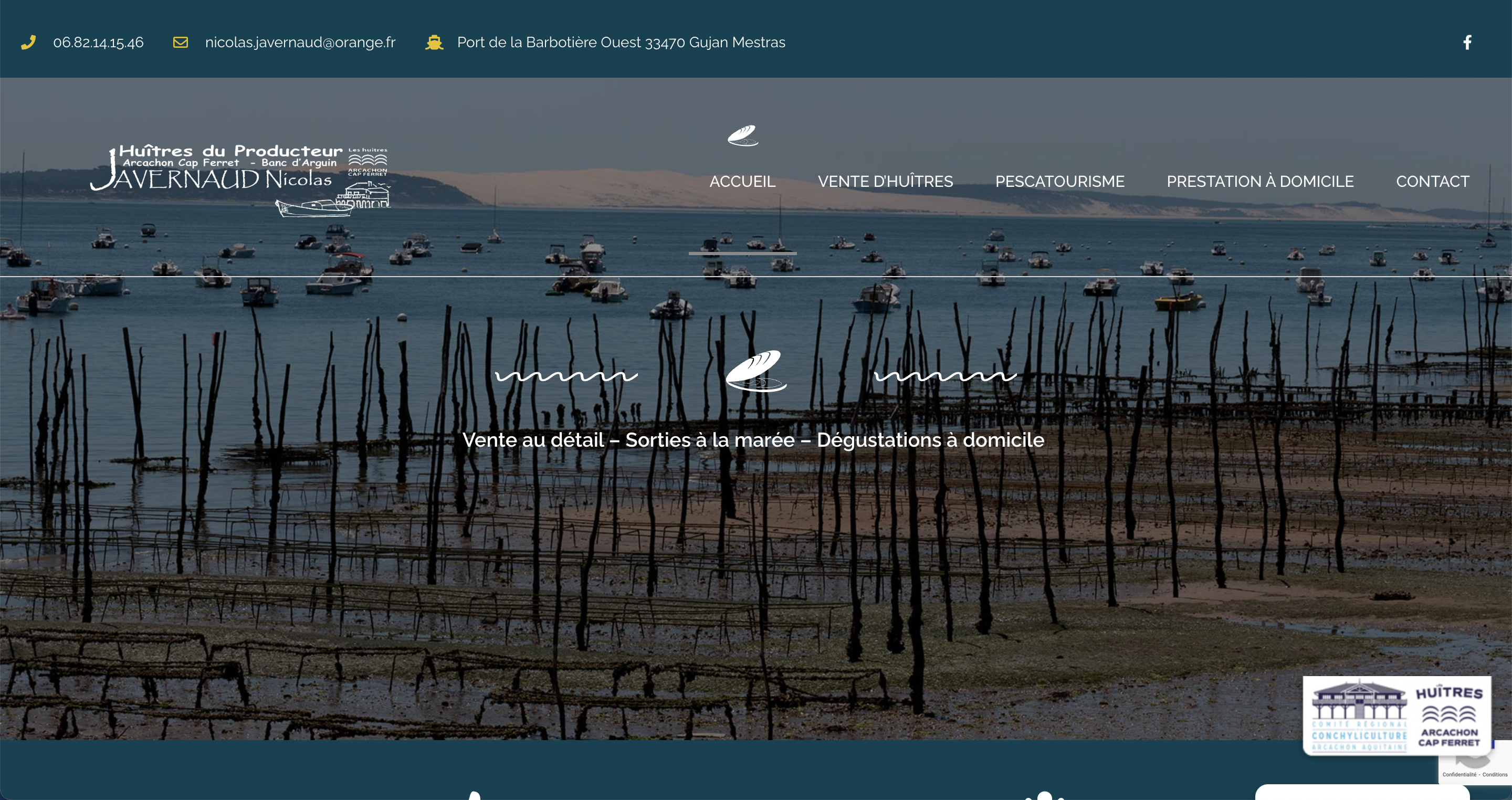
Header avec menu qui prend beaucoup de place. Repère visuel de la page sur laquelle on se trouve à l’aide d’une huitre au-dessus de l’item : En voyant cela, on ne peut pas passer à côté de la thématique du site.
Couleurs utilisées sur le site le bleu : Relation avec l’eau
Symbolique de la vague avec :
– la vague comme élément graphique avant et après le dessin de l’huitre
– la vague comme séparateur visuel entre deux parties
Incohérence graphique avec les pictos et illustrations.
Rien que sur la home on a trois façons différentes de représenter l’huitre :
– Stylisé avec l’élément au-dessus des items du menu
– Stylisée linéaire avec son emplacement en dessous du bloc bleu
– Illustrée avec l’huitre à côté de la map
En plus de cette non-cohérence visuelle entre les représentations de l’huitre, il y a aussi une incohérence entre les pictos.
Sur la page Pescatourisme, on a une nouvelle manière de représenter l’eau. Récapitulation des représentations qui n’ont pas de cohérences les unes par rapport aux autres
– La vague comme élément séparateur dans le haut du site avec l’image en quasi full screen
– La vague comme séparateur de blocs pour passer d’une partie à l’autre
– La vague graphique pour séparer deux parties textuelles
Ici beaucoup d’idées, toutes pleines de sens, mais qui interfèrent les unes par rapport aux autres…
Un hover jaune pour exprimer le soleil ? Le sable ?
RWD ?
Oui, il l'est.
Les Jolly Huitres
Ostréiculteur à La Guérinière en Pays de la Loire

source
Logo
Couleur bleue sans doute pour évoquer la mer.
Ici une typo travaillée qui n’est pas connotée pour autant. Il y a des typos qui font penser directement à l’Espagne ou au Pays basque, d’autres à la Corse ou à la Bretagne. Ici je ne trouve pas d’orientation territoriale.
Utilisation du O de Jolly (nom de famille ?) pour y faire figurer une huitre stylisée.
Présence sous le « les » du nom Les Jolly Huitres d’un trait : Ce trait peut être associé à l’un des traits d’une marinière. Le « les » est en retrait, laissant plus de place à Jolly huitres. Jeu de mots entre le nom et le nom de la société.
Accueil
On remarque que le travail graphique lié au logo n’a pas été aussi poussé sur le site. Sans doute deux prestataires différents. Je dis cela à cause de la cohérence graphique des éléments. Un O de Jolly travaillé en contour, stylisé et pour le header du site des logos de RS et du compte utilisateur sans vraie stylisation.
De plus qui dit compte utilisateur dit sur ce type de site panier, or il n’y en a pas…
Au scroll, bande de rassurance avec des pictos qui sont plus dans la veine du picto du logo
Partie en dessous de la rassurance avec une carte côtière de France stylisée et une enveloppe pour exprimer le mail non stylisé…
Jeu de teintes de bleu évoquant l’eau. Le gris en poussant un peu pourrait faire référence à la coquille de l’huitre ? Du nacré…
Header fixe au scroll, l’utilisateur a toujours accès au menu de navigation.
Page Nos engagements
Structure similaire à la home. Sous l’image en full screen présentation de pictos et de texte. Ici bien que les icônes soient toutes au trait on aperçoit un souci d’épaisseur du trait entre elles. Certaines ont un contour plus gras que d’autres. (Oui je sais il s’agit d’un détail, mais c’est sur ce type d’éléments que l’on vous jugera : Solution : Prendre un set de picto avec la présence des icônes qui nous intéressent dedans ou re créer toutes les icônes)
Bas du site similaire à celui de la home avec présence du picto de mail et de la map stylisée de GG Map
Site RWD? Des points de rupture qui permettent le passage d’un état à un autre.
Fortune Oysters
Ostréiculteur à Whitehead, Nouvelle-Écosse au Canada

source
Logotype
Ici site canadien (.ca)
Logo moderne dans la tendance graphique des logos old school et hipster
Deux couleurs : Noir et brun/or : Or pour le sable ? La coquille de l’huitre ? Un côté brun sépia et noir pour montrer l’ancienneté ?
En plus du nom du logo on nous donne à voir une date, 2008, donc entreprise qui a déjà plus de 10 ans d’existence. Couleurs pouvant donc faire référence à cela
Au niveau des éléments graphiques du logo un F qui donne une impression d’être dans une typo gothique avec concernant le jambage inférieur un re design pour que celui-ci ressemble à la queue d’une sirène que l’on voit au premier plan et tenant dans sa main une perle : Relation directe entre l’huitre et la perle et la sirène et l’eau ou sont cultivées les huitres.
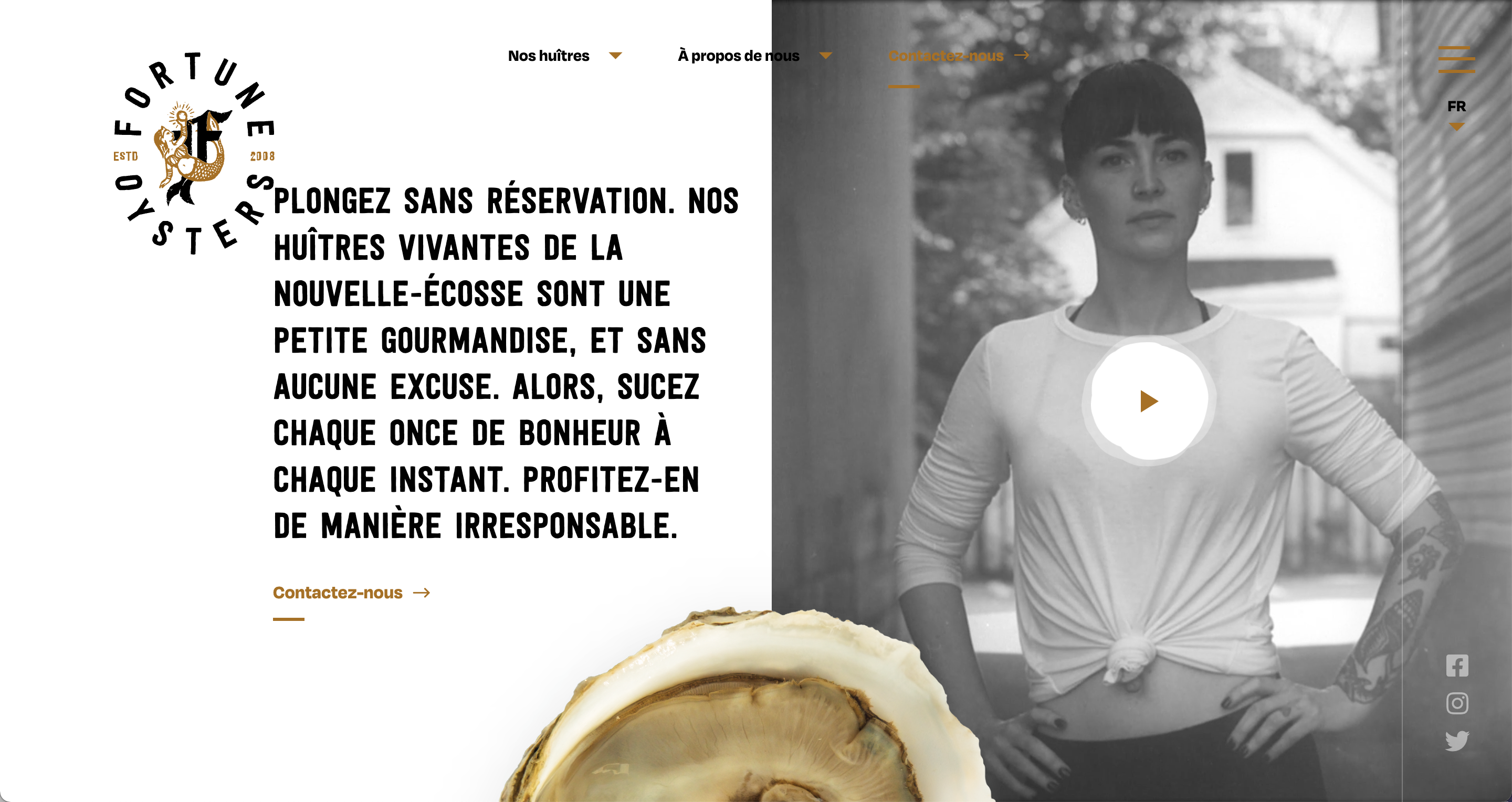
Accueil
On retrouve les teintes du logo dans le design du site, avec des jeux nuances de gris et de couleurs brunes.
Une vidéo d’intro appuie ce positionnement ancien/nouveau jeune tendance hipster.
La part belle à l’image avec la présence de photographie évoquant le lieu de culture des huitres et des personnes heureuses d’en déguster
Au niveau des hover fin jeu de bande qui vient se déployer sous le mot et petit changement de contraste coloré pour assombrir le lien
Effet inverse sur les images avant le footer avec des images en noir et blanc qui passent en couleur au survol.
Concernant le double menu de navigation : On a un menu burger qui une fois ouvert apporte quelques liens supplémentaires qui ne sont pas dans la navigation visible du site… Utilité de cette duplication de menu ?
À savoir en plus que les éléments déroulants de Nos huitres correspondent à ce que l’on a dans le menu ouvert
Les éléments sur le site sont fins, étant axés autour du trait. Pourquoi les triangles à côté des items du menu n’ont ils pas été créés de la même manière ? Cela aurait permis d’avoir une plus grande cohérence entre les éléments.
Nos huitres et Comment les ouvrir
Construction de page similaire à la home
Présence de pictos présentant des occasions de déguster les huitres, effet au survol avec changement d’image : Plus produit qui donne du bonheur dans tous les cas. Dessin des pictos en cohérence avec le dessin de la sirène du logo, même type de trait, même sensibilité
Il est dommage qu’à la partie où le texte est « Chiller avec des huitres » on ne retrouve pas l’huitre stylisée que l’on a au survol des occasions. Ici il s’agit d’une huitre au trait, donc cohérente avec l’esprit du site, mais avec un traitement graphique qui diffère de celui des icônes et pictos de la page.
Même critique pour la page commet les ouvrir ou on a une troisième représentation de l’huitre, une représentation qui est elle cohérente avec celle des icônes et du logotype, mais qui est encore différente de celle du défiler du « plus produit ».
RWD
Le design s'adapte au resize de l'écran.
La Perle de Marie Jo
Mytiliculteur et ostréiculteur à Saint Benoit des Ondes en Bretagne

source
Élément graphique en plus du nom manuel « travaillée ». On n’est pas sûr de la signature, on est sur une belle écriture, lisible et personnelle.
Les éléments graphiques au nombre de trois représentent à mon sens plus des moules que de l’huitre. En effectuant des recherches sur la société on peut voir qu’ils sont producteurs de moules et d’huitres, donc logo cohérent. Peut être un élément graphique pour la moule, un pour l’huitre et le dernier pour les coquillages d’une manière générale. Les éléments en trio sont fréquemment utilisés, pour donner un rythme : Sainte Trinité, en architecture, etc., etc.
Pour plus d’infos sur le 3
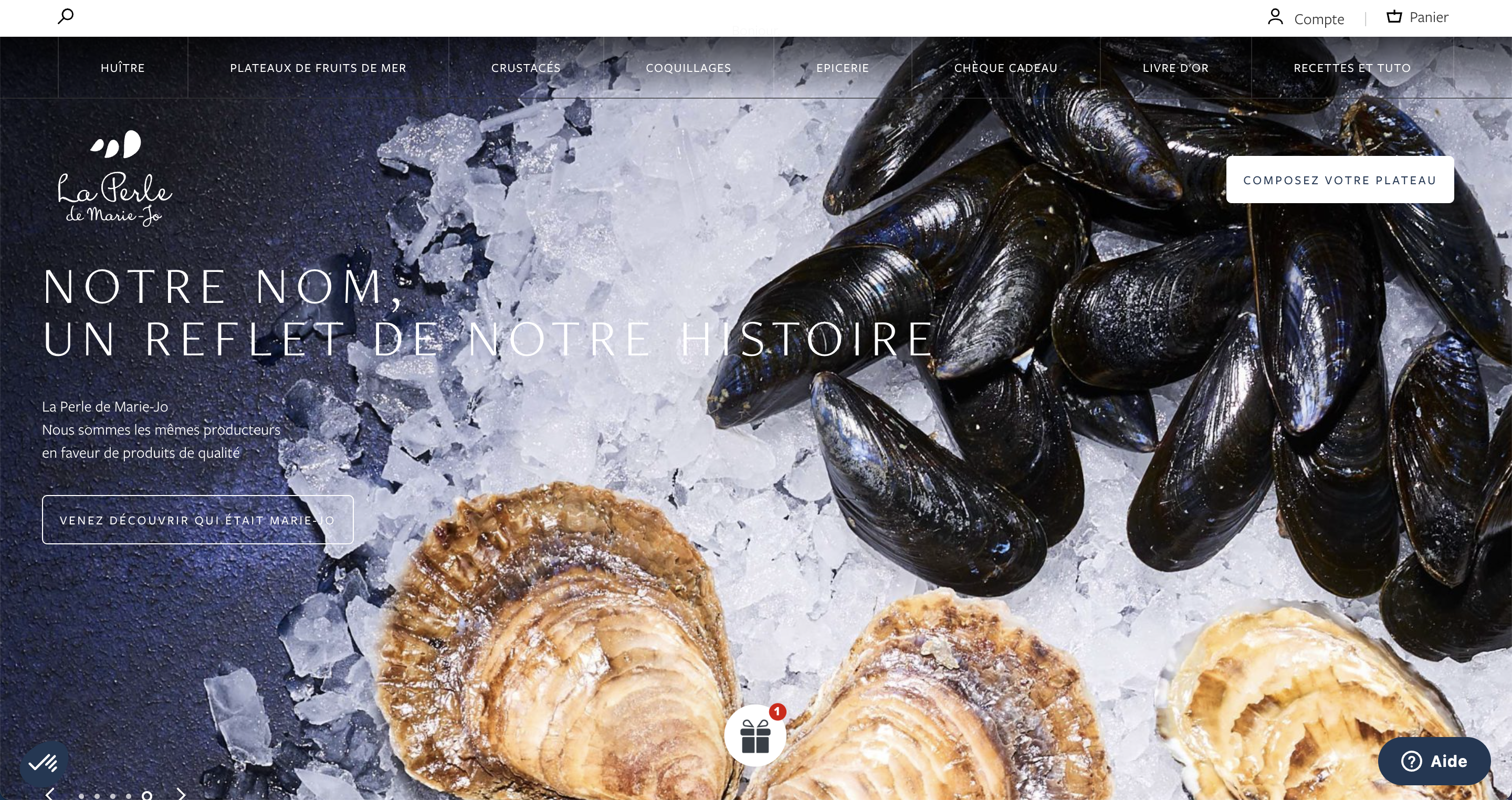
Site très structuré avec un jeu de couleurs dans des teintes de bleu (eau), de crème (sable)
Ici ce sont les images qui sont particulièrement riches. On est sur du luxe, abordable, mais du luxe tout de même, gage de qualité.
Les plateaux de fruits de mer sont présentés comme des bijoux, le produit sont français et la photographique peut y faire référence avec ce jeu de bleu blanc rouge : Bleu en tant que fond, marin, le blanc avec la glace, le sable et le rouge avec la couleur des coquillages brun orangé.
Plus bas les images sont sublimées comme le seraient des produits de luxe
Les pictos bien que différents n’en sont pas moins cohérents les uns par rapport aux autres
Typographique Antique pour la rigueur et jeu de graisse pour mise en avant d’éléments
La rassurance est présente sur ce site, mais de manière différente des sites en général, car aucune icône n’est mise en avant, on reste sur de la subtilité avec un titre principal plus visible que le texte qui le suit.
Page Produit, Panier et Tunnel de commande
On est sur du e-commerce, on retrouve donc les codes du e-commerce avec une ou plusieurs images des produits, un choix sur les calibres, quantités, lots et des produits similaires associés dans le but d’augmenter le panier moyen.
Le fils d’Ariane est central et juste perceptible, toujours utile ils n’interfèreraient pas dans la lecture des informations. Un système de Tab a été mis en place pour présenter un fort contenu.
Une fois le panier validé on arrive sur un tunnel de commande en 3 étapes qui ne donne plus accès au menu ni au footer, l’utilisateur est réellement dans un tunnel, il n’y a qu’une sortie… le paiement.
Site RWD? Passage d'un état à un autre en redimensionnant l'écran.
Guy Sanchez
Ostréiculteur à Loupian en Occitanie

source
Logo
Typo bâton pour la modernité, prénom en bleu avec typo manuelle : Signature, authenticité et couleur en relation avec la mer
Logotype dans une forme ronde, sans doute pour rappeler la forme de la perle de l’huitre
En dessous du mot « huitres » dans le logo (mot qui sert à contextualiser la profession se trouve un dessin du fruit de mer. Bien que simple le logotype semble réfléchie et est efficace.
Accueil
Un jeu de camaïeux de bleus pour rappeler la mer, les fonds marins, lieux où sont cultivées les huitres
En fond de page un fin dessin en liseré bleu qui peut faire penser à la coquille de l’huitre
Jeu de parallaxe au scroll, mouvement, modernité
Mise en avant de l Homme et de l’humain d’une manière général, toujours lié à l’authenticité reliée elle aussi au logo avec la typo manuelle
Les photographies sont professionnelles ce qui donne, grâce à elle et au design du site un côté professionnel à la société si on ne la connait pas
Au hover sur le menu une sorte de méga menu avec un changement d’image par sous rubrique.
Ici nous sommes sur un site hybride, de vente en ligne et de présentation d’activité.
Boutique
Reprise de l’idée principale du site, jeu d’aplat de bleu, de blanc. Dessin d’huitre en fond de page très léger et cohérent avec le logo.
Au scroll module avec calibre des huitres, conditionnement, quantité et prix qui reste bloqués en haut de l’écran : L’utilisateur a ainsi toujours accès à cette partie jusqu’à la fin de la galerie d’images liée au produit.
Nombre d’article dans le panier une fois les éléments ajoutés.
Page panier très simple, mais bien organisée. Tunnel de commande en 4 étapes.
Site RWD? Yes!