Analyse de sites
Trouver le sens en émettant des hypothèses
On continue l’analyse avec une nouvelle thématique, celle du vin.
Si vous devez créer ou refondre le site d’un viticulteur il faut, bien entendu dans un premier temps analyser le site du client pour comprendre comment il avait été conçu, déterminer des soucis d’ergonomies ou de cohérence, et voir quels éléments intéressants seraient à garder, car oui, si l’ancien prestataire avait mis en place quelque chose d’intéressant et de fonctionnel il serait ridicule de supprimer cette partie.
Mon client est donc viticulteur, j’analyse sa communication, son site.
Puis je vais aller analyser des sites d’autres viticulteurs qui sont dans le même département, ses confrères/concurrents directs, qui proposent les mêmes appellations.
Puis je vais aller analyser des sites de viticulteurs qui sont dans la région et qui ont aussi certains types d’appellations.
Puis je vais aller analyser d’autres viticulteurs qui proposent d’autres types de vins, en France ou à l’étranger.
Là où je veux en venir, c’est qu’il faut analyser les concurrents directs, et élargir pour s’ouvrir à la thématique et trouver du sens ailleurs.
Bien sûr rien n’empêche d’avoir une pige associée à ces analyses, bien au contraire, c’est même très important
Quelque chose qu’il est intéressant de faire lorsque l’on va sur des sites que l’on trouve intéressants c’est d’aller voir qui l’a créé. Certaines agences sont spécialisées dans une thématique, ceci peut être dû à un souhait personnel du gérant ou à une localisation géographique. Si je suis en bourgogne et que je souhaite travailler avec des viticulteurs ça se tient… tout comme si je me trouve dans le Bordelais, en anjou, alsace ou champagne. J’aurai un nombre potentiel de clients très important, ce qui ne sera pas le cas si je suis en Bretagne et que je souhaite faire des sites de viticulteurs (par contre les crêperies…).
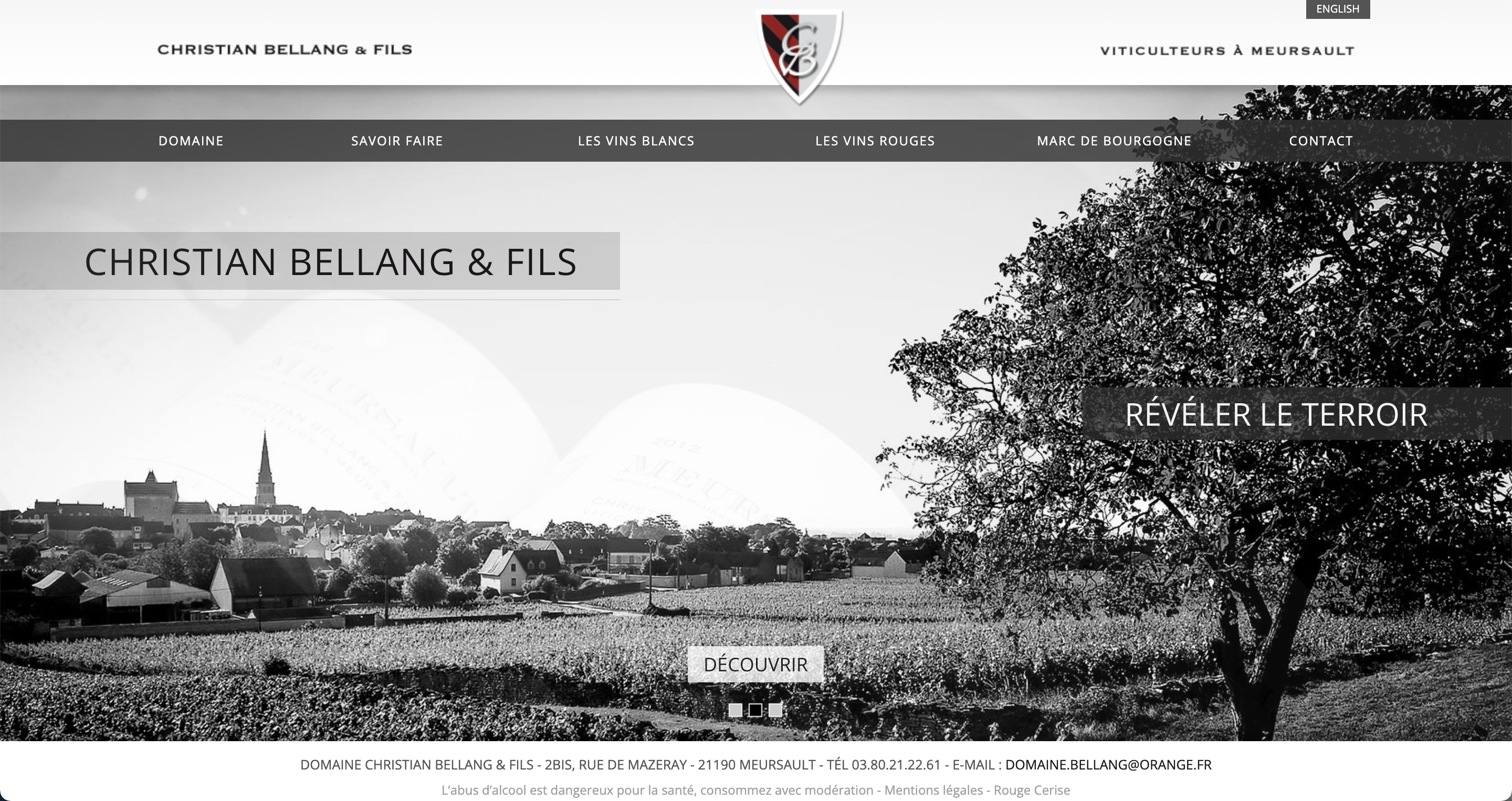
Domaine Bellang
Viticulteur à Merusault en Bourgogne

source
Général :
Logo
Stylisation d’un blason, symbole ancien et peut être propre à la famille Bellang
Fort contraste coloré avec utilisation du rouge, blanc et noir. Au sein du blason les initiales de Christian Bellang, CB
Accueil
Page sans scroll, image en noir et blanc, toujours pour évoquer l’ancien
Hover des items de la nav passage du blanc au rouge. Souci de lisibilité du rouge sur un fond sombre
Présence en bas page et sur toutes les pages du site d’un footer fixe, accès rapide aux coordonnées.
Domaine
Présence d’image encore en noir et blanc présentant à la fois des hommes, des futs et un verre de vin : Ce sont ces hommes qui créent le vin, notion d’artisanat
Noir et blanc présent aussi pour la notoriété et souligné la longévité de la société. Dans texte mention de l’année 1789
En bas à droite de la page un scroll top apparait au survol de la surface, scroll top sans intérêt, car écran fixe donc pas de scroll. Bug ?
Les vins et Marc de Bourgogne
Un changement de couleur de l item de la navigation nous indiquant où nous nous trouvons dans le menu aurait été le bienvenu
Que ce soit pour les blancs ou les rouges, ici l’utilisateur n’est pas maitre de sa navigation, on lui impose a voir un vin et à découvrir les autres par la suite.
Ici image de fond et noir et blanc, mais image de la bouteille en couleur, mise en avant du produit par ce biais.
Un minimum d’information sur les vins, car la page est « fixe », pas de scroll.
Les next et prev sont en général utilisés pour changer d’image. Ici au clic changement non pas d’image du vin, mais de vin.
Cinq vins sont présents sur la page vins rouges et vins blancs. Or sur la page vous blancs six vins sont présentés. Le dernier qui est l’un des plus importants n’est pas visible directement. Il s’agit d’un Meursault 1er cru qui n’est pas visible… N’aurait il pas été plus intéressant de présenter les six vins ?
Présentation pour le marc de Bourgogne similaire à celle des vins : Photographie de la bouteille en couleur sur un fond noir et blanc pour mise en avant du produit.
RWD ? Site responsive avec plusieurs points de rupture.
Champagne Stephane Herbert
Viticulteur à Rilly-La-Montagne en Champagne-Ardenne

source
Ici un site que j’ai vu évoluer depuis sa création, car il m’a déjà servit d’exemple pour l’analyse. Ce qui devient donc intéressant c’est de voir ce qui existait et ce qui est en place maintenant. Vous le verrez je fais des points de comparaison et vous comprendrez pourquoi plus haut je vous disais que si quelque chose avait été bien pensé initialement c’était dommage de ne pas le ré utiliser.
Général
Monogramme pour le logotype avec le S et le H, on est sur une marque de champagne, de luxe, l’utilisation de ce type de logo appuie ce positionnement.
Sur l’ancienne version du site, au reload de la page de disclaimer s’opérait un changement de couleur en random ce qui questionnait un utilisateur déjà venu sur le redesign du site. Cette notion de changement de couleur aléatoire a été retirée, dommage, car l’idée était bonne et cela dynamisait cette étape.
Accueil
On peut deviner la tendance graphique de ce site : Le flat design
Tout est tres plat, il s’agit d’un jeu de couleur et de construction, construction que l’on devine facilement.
Header fixe
Menu découpé en plusieurs parties :
– Menu « général » à gauche
– Éléments liés au e-commerce à droite
– Réseaux sociaux en dessous du menu e-commerce
On peut déterminer que le fait de laisser le menu réseau social en fixe évoque une importance pour la société qui doit, semble-t-il, beaucoup communiquer sur ces derniers.
Le menu e-commerce lui présente trois icônes, deux en lien avec le e commerce, le dernier étant un macaron de certification, donc qui n’a rien à voir avec la partie e-commerce
Sous le texte de présentation un slide qui représente 66.66%M de la largeur de l’écran et à côté une image qui permet d’accéder aux actes, margeur de 33,33 %
Un 75/25 aurait été plus cohérent avec le reste de la construction du site, car en dessous de cela on peut voir l’appel aux vins avec une construction de 50/50 découpé par zone en un nouveau 50/50
Au survol sur un vin, la couleur de fond change et se met dans celle faisant référence au vin.
Il aurait été plus intéressant qu’au hover sur la bouteille le border au niveau du nom apparaisse, et vis versa.
Cohérence au niveau des pictos à retravailler pour avoir quelque chose de plus homogène.
Au clic sur Cuvée on pense arriver à une page listant le tout. Ici c’est une ancre douce qui déplace l’utilisateur à la partie de la home présentant les vins.
Page vin
Construction différente de la home, on serait plus sûr du 60/40
Sur l’ancienne version du site, on avait la possibilité de naviguer d’un vin à l’autre via un jeu de couleur latéral, qui n’est plus présent aujourd’hui… On est donc obligé de repasser par la home pour choisir un nouveau vin.
Nous nous trouvons sur un site e-commerce, hors, ici, rien ne me permet d’acheter le vin…
Boutique
Il faut passer par l’item boutique pour arriver à la partie vente en ligne du site. Pourquoi ne pas permettre à l’utilisateur de pouvoir acheter les vins directement sur les pages liées aux vins ?
Ici plus d’information par vins. On perd cependant ce jeu coloré.
En bas de la page des vins un lien qui renvoie à la page boutique et qui nous permet de découvrir d’autres vins.
Présentation du CTA ajout au panier similaire a celui de retour à la boutique. Les deux boutons ont une fonctionnalité différente, pourquoi les traités de la même façon ?
Ici nous sommes dans une évolution de site. Connaissant l’ancienne version je sais ce qui a changé enter la dernière et la présente. Le client a sans doute voulu agrémenter son site d’une partie e-commerce sans refaire le site dans son intégralité. Il y a pour moi des soucis d’ergonomie et de cohérence quant à la duplication des pages vins et à la présence dans la partie du menu e-commerce d’un macaron de certification.
RWD ?
Site responsive, déformation avec plusieurs points de rupture.
Ancienne version du site Plutôt que de présenter les images de l’ancienne version, une petite vidéo du site grâce à Wayback. Pas d’oubli avec internet…
La Chablisienne
Tonnelier à Martillac en Aquitaine

source
Général
Logo :
Une silhouette de femme entourée de feuille de vigne. Féminité ? Jaune or : Soleil, terre, raison jaune ?
Il faut lire le texte pour émettre l’hypothèse que le nom pourrait plus faire référence a ce qu’est une sorte de coopérative plutôt que le site d’un viticulteur.
Accueil
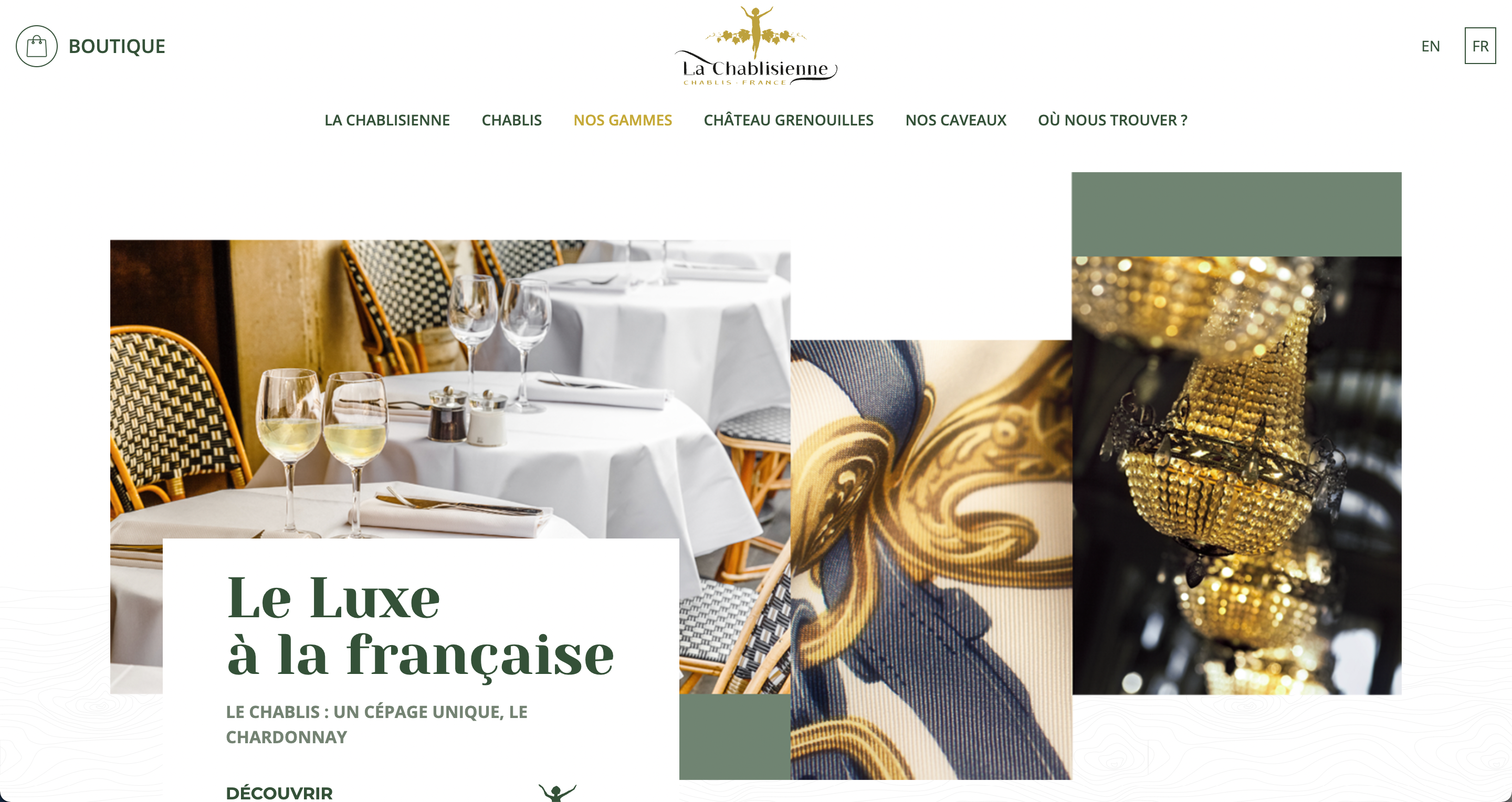
Utilisation du vert : Nature, couleur de la vigne, vert écologie
Un vrai jeu de construction est mis en place. Le choix des images et le traitement graphique subtil du site lui donnent une posture haut de gamme, placement accentué par l’accroche visible dès l’arrivée sur la page : Le luxe à la française.
Subtilité dans l’utilisation de formes florales et dans la représentation des nœuds du bois ou des ondes du vin. Légèreté et mouvement pour ce site aux jeux de teintes dans les verts.
Tout a été travaillé, même la carte de France
Cohérence des pictos les uns avec les autres, bien que ceux-ci ne fassent pas référence au logotype
La Chablisienne
Jeu de construction similaire a celui de la home, ré utilisation des éléments graphiques
Utilisation du jaune or pour mise en avant des contacts
Footer conséquent visible sur chaque page avec la présentation des caveaux, un plan de localisation, un formulaire, coordonnées et plan de site.
Page vin et boutique
Au survol dans la liste apparition du fond nœud de bois/vibration associé à un zoom sur l’image. On a visuellement le vin qui vient vers nous.
Avant de pénétrer dans la page des informations nous sont données sur le vin, ce qui fait qu’on n’a pas forcément besoin d’accéder à ladite page pour en voir plus
Au clic sur la fiche du vin, CTA acheter de la même couleur que celle utilisée pour les contacts, à savoir le jaune or
Utilisation restreinte de cette couleur pour des éléments de grande importance
Sur cette page on a plus d’information sur le vin et l’accès aux différents millésimes.
Lien cassé sur BTN acheter.
Il faut pour pouvoir les acheter passer directement par le bouton boutique localisée en haut à gauche ou on retrouve une nouvelle page listant l’ensemble des vins.
Château Grenouilles
Même section de construction que sur les autres pages, on est sur un camaïeu de vert, le tout est subtilement réalisé.
Site Responsive ?
Bien évidemment qu’il l’est…