Théories et lois
recommandation et principes
XXX

La règle des 3 clics
Au plus près de l’information
La règle des trois clics
On dit souvent qu’il faille trois clics maximum sur un site pour accéder à l’information que l’ion cherche.
Cette règle n’est ni juste ni mauvaise, tout dépend du site en question.
Sur un petit site, il vous faudra sans doute moins de trois clics pour accéder à ce que vous cherchez, tandis que sur un site plus gros comme un site d’information, il vous faudra chercher plus longuement.
Permettre à l’internaute de trouver son information en plus de trois clics n’est pas un drame si la navigation du site est simple, s’il ne se perd pas en route et si bien sûr il arrive à trouver ce qu’il cherchait.
Un internaute peut très bien passer q coté d’un lien mis sur votre site qui lui aurait permis de trouver son information en un clic, mais va passer par un autre chemin… Quel que soit le nombre de clics, la satisfaction de l’internaute est le plus important (sans pour autant que celui-ci soit obligé de cliquer sur 10 liens avant de trouver ce qu’il venait y chercher).

La Gestalt
Les 7 lois…
En re faisant des recherches je me suis aperçu que la Gestalt n’était pas uniquement liée aux lois de proximité et de similarité (ou similitude)… mais qu’elle en incluait d’autres, que voici :
Liste des 7 lois :
– Clôture
– Proximité
– Continuité
– Similitude
– Bonne forme
– Destin commun
– Symétrie
01
Clôture
Lorsque l’on voit un élément isolé et « clôturé » à l’aide d’un trait de séparation avec d’autres éléments ou à l’aide de fond coloré, il se détache du reste. Cette séparation peut être celle que l’on voit sur de nombreuses pages partenaires avec entre chaque logo un fin filet qui permet de passer de l’un à l’autre.


02
Proximité
On interprète différemment les choses en fonction de leur emplacement : Ici l’on peut voir une image avec deux objets et là deux images.
Proche : Point commun
Éloigné : Différent
C’est l’organisation des éléments dans l’espace qui nous permet de déterminer s’ils sont similaires et associé ou non.


03
Continuité
On interprète des éléments proches les uns des autres comme faisant partie d’un même ensemble. Cette loi donne à suivre une direction, une voie. Un exemple connu est celui du logotype du recyclage, nous sommes dans quelque chose de continu. Ou encore le signe infini, un mouvement sans fin. En web les loaders sont de bons exemples avec une suite de points qui se suivent pour signifier un mouvement.

04
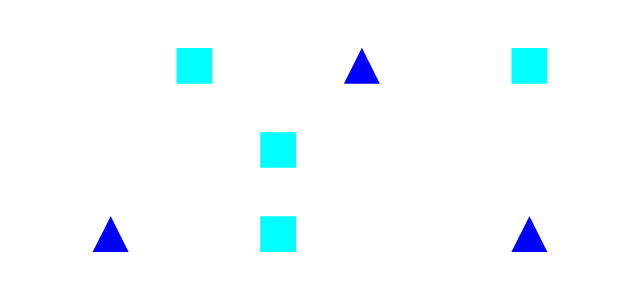
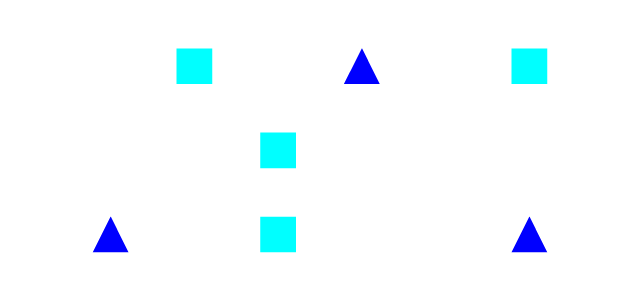
Similitude (similarité)
On perçoit la ressemblance au travers des couleurs, de la forme et de la taille des éléments.



Instinctivement l’on catégorise les différents éléments
Ces deux lois forment la théorie de la Gestalt (Forme en Allemand), psychologie de la forme.
05
Bonne forme
Bonne forme ou forme/figure.
Fond/Figure : distinction entre la figure, qui se détache et qui possède un contour défini, et le fond moins distinct.
source
lorsque plusieurs formes sont associées ou présentées, le cerveau les interprètes comme un tout

La forme peut aussi être créée en se détachant d’un fond, que ce soit à l’aide d’un contour ou à l’aide d’un pathfinder sur un fond.

06
Destin commun
Des éléments en mouvement allant dans un même sens sont vus comme faisant partie d’une même forme.
Le cerveau veut percevoir des « bonnes formes » dans un groupement plus ou moins aléatoire de parties.


07
Symétrie
Un équilibre symétrique est plus calme et rassurant, mais moins dynamique visuellement. Les compositions avec un équilibre asymétrique sont perçues comme étant plus dynamiques. Le placement précis d’objets très différents crée une tension visuelle par comme si la composition ne tient qu’à un fil.
source
La symétrie peut être :
– horizontale ou verticale
– horizontale ou verticale approximée
– radiale
– équilibre asymétrique
– mosaïque





Le Fittsizing
Loi de Fitts

Tout est dans le mot anglais : Mesure, taille et importance.
La Fittsizing est le temps que l’on met pour aller d’un point A à un point B en tenant compte de la taille et de la taille de la cible (des éléments pour un site).
Pour un formulaire de contact, plus les éléments sont gros et proches, plus vite l’action sera réalisée.
Cette loi a pour but d’augmenter la rapidité d’exécution d’une action en évitant toute erreur.
Les augmentations et optimisations
La mise en avant
Augmenter les surfaces cliquables pour éviter des erreurs de clic sur le bouton, augmenter la taille des éléments cliquables afin de les mettre en valeur, augmenter les espaces entre deux boutons qui ont une fonctionnalité différente.
Jouer avec les spécificités typographiques (souligné, italique, graisse…) et la hauteur de ligne pour une meilleure lecture sur écran.


Optimisation des couleurs
Utilisation de contraste pour permettre aux éléments d’être lisibles.
Attention aux tons sur tons et camaïeux de couleurs sur les crans trop brillants qui ne laissent pas place aux nuances.

Concept d’affordance par James J. Gibson
Possibilités d’action suggérée
Suggestion par caractéristiques telle que la forme, le texte et libellé pour un bouton.
Il s’agit de l’interaction qui va se produire suite a ce que voit la personne, un mélange d’implicite et d’explicite.
Entre deux boutons pour une même action, celui comprenant un texte sera plus perceptible par l’internaute.
Exemple : Deux boutons pour une même action
En super simple : L’affordance est la capacité d’un objet ou d’un système à évoquer son utilisation, sa fonction.
https://blog.8bitstudio.ch/2020/01/affordance-dico-ux/



Le nombre de Miller
Le nombre magique
Il s’agit de notre mémoire à court terme, capable de retenir 7 « objets » durant quelques secondes (avec une marge de plus ou moins deux en fonction de la personne, passant donc de 5 à 9 items).
C’est cette mémoire à court terme que nous utilisons pour retenir un numéro de téléphone.
Pour un numéro local, on ne retient que les 3 dernières séries de chiffres, pour un portable toutes sauf la première.
Ce 7 avec notion de plus ou moins 2 correspond au seuil maximal de ce qu’on appelle la mémoire du travail, à court terme, aussi appeler Empan.
Passer 7 éléments à retenir en un minimum de temps ; le cerveau s’embrouille.
Pour reprendre l’exemple du numéro de téléphone, il est plus simple à retenir en combinaison de 2 chiffres que par chiffre unique.
0 2 4 3 4 0 7 3 1 8 2 5

Des études de 2010 réalisées par Clark démontrer que l’empan de notre mémoire serait plus proche de 3 ou 4 que du chiffre magique 7 de Miller.

La loi de Hick
Temps de prise de décision
Sans s.
Formule décrivant le temps nécessaire à un utilisateur pour prendre une décision en fonction du nombre de choix proposés.
Interaction Homme machine : Plus il y a de choix, plus c’est long comme dirait Mélanie.


En scindant les étapes, l’utilisateur aura l’impression de passer moins de temps a remplir le formulaire alors qu’en réalité il y passera plus de temps.