Le design
Une évolution constante
Dans le web comme dans tout le monde du design, tout n’est que mode, qui perdure plus ou moins longtemps…
Ces modes graphiques habitent et cohabitent les unes avec les autres, certaines prennent le dessus à un instant T, d’autres s’estompent, vivotent et disparaissent.
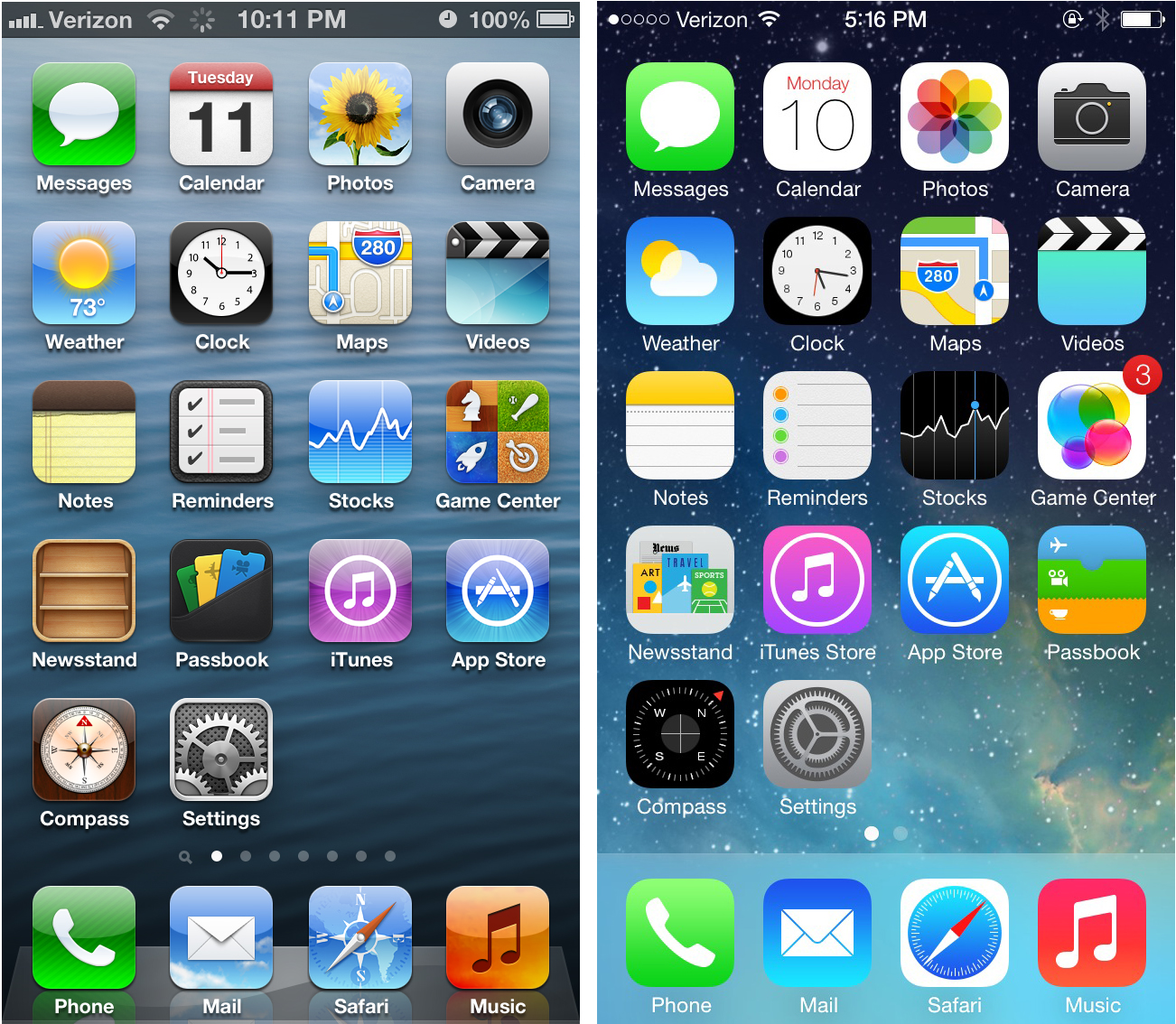
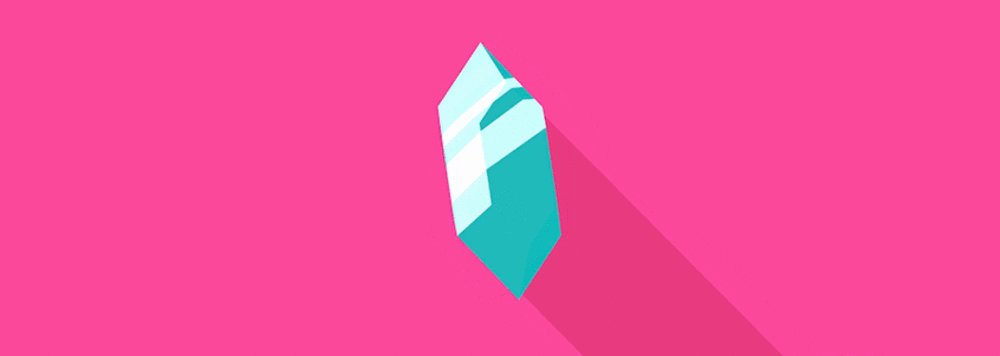
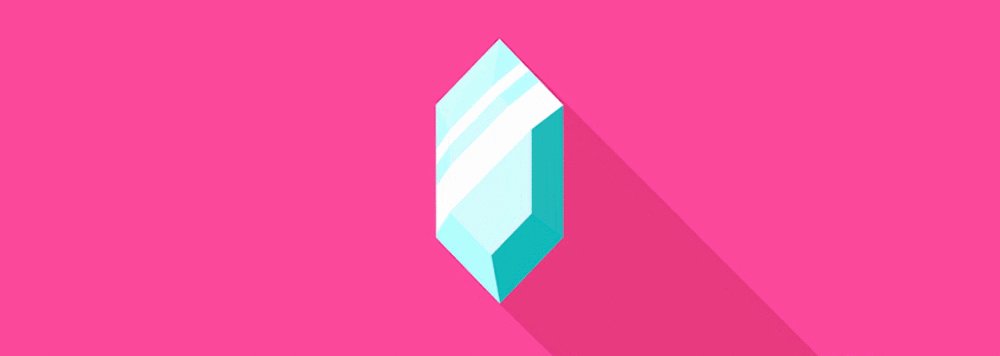
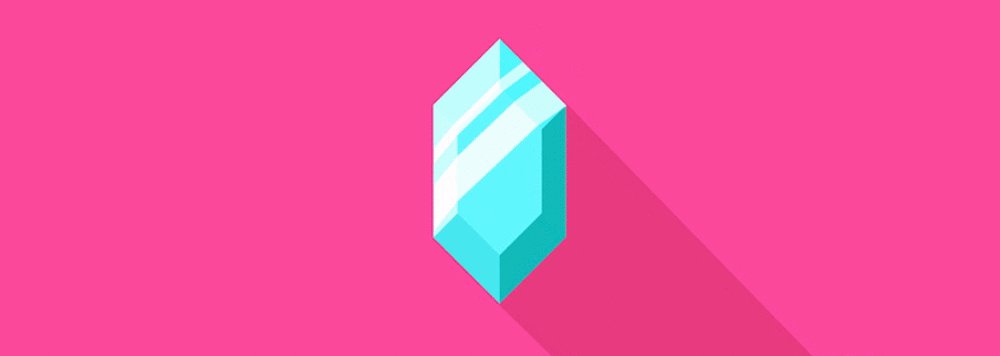
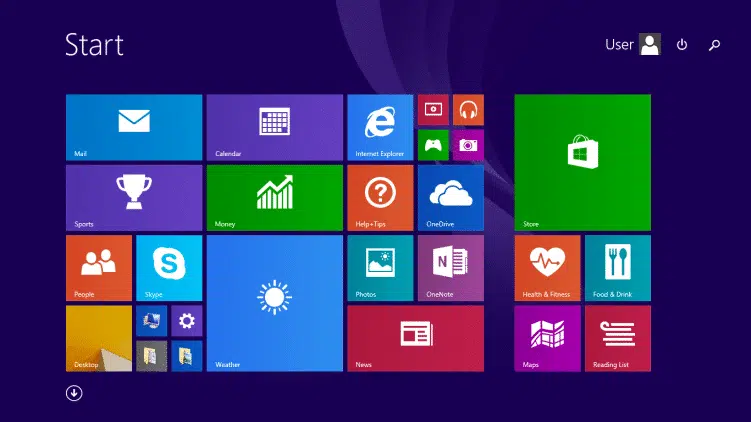
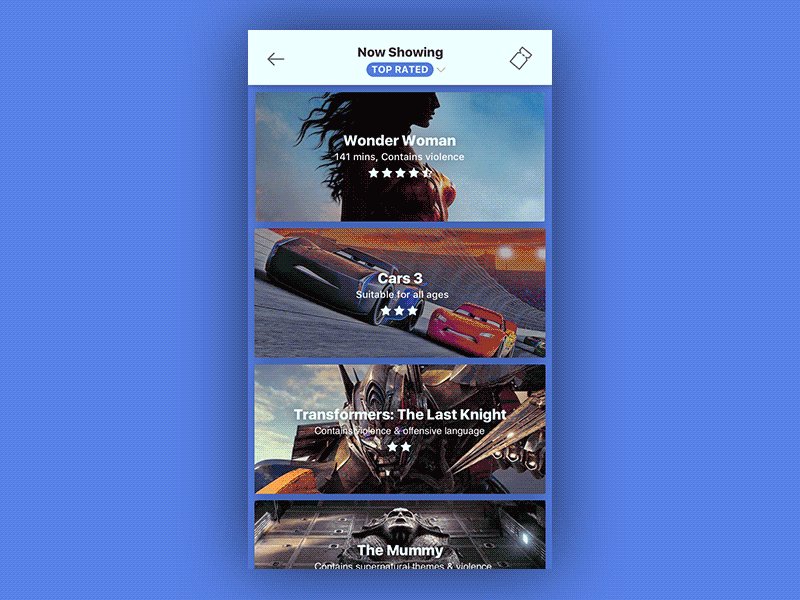
Le flat design
Plat plat plat

source

source
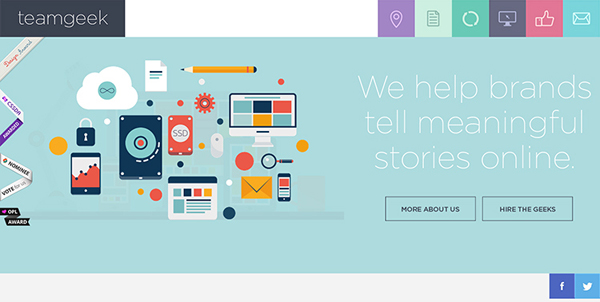
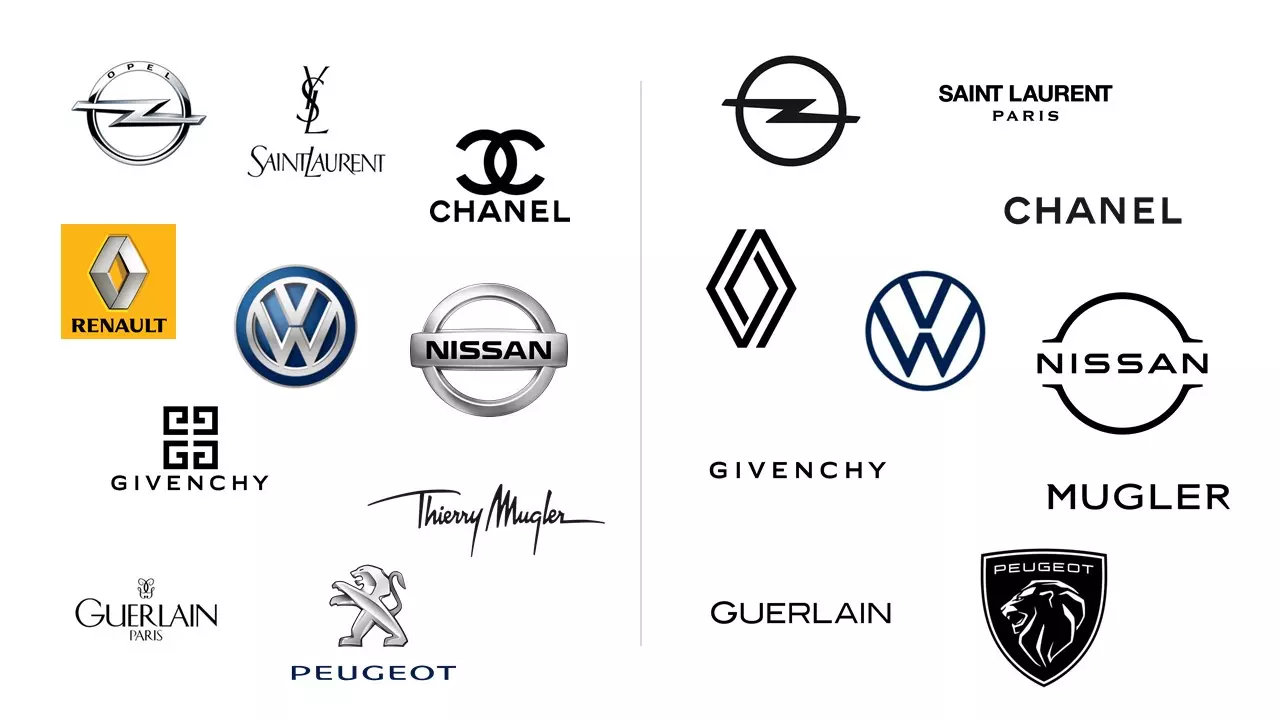
Stylisation des éléments, de manière très plate. Pas de relief, pas d’effet, juste l’essentiel.
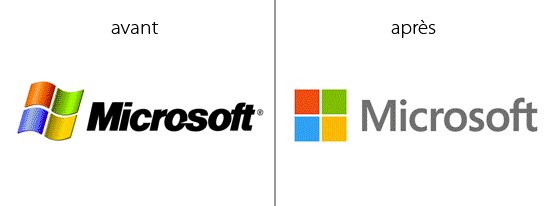
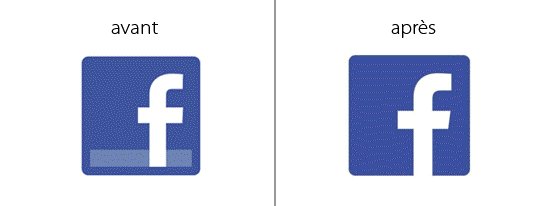
Cette mode (qui perdure) a aussi touché et touche encore les grandes marques qui mettent au gout du jour leurs logotypes. Beaucoup de marques ont revu leur image de sorte à « l’aplatir ».
Associé au design de sites internet le flat design s’axe dans une démarche de minimalisme.
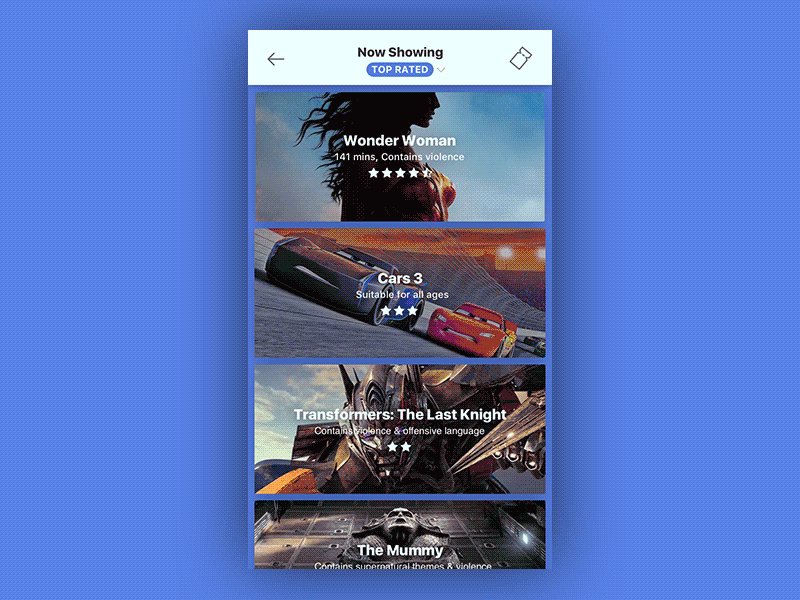
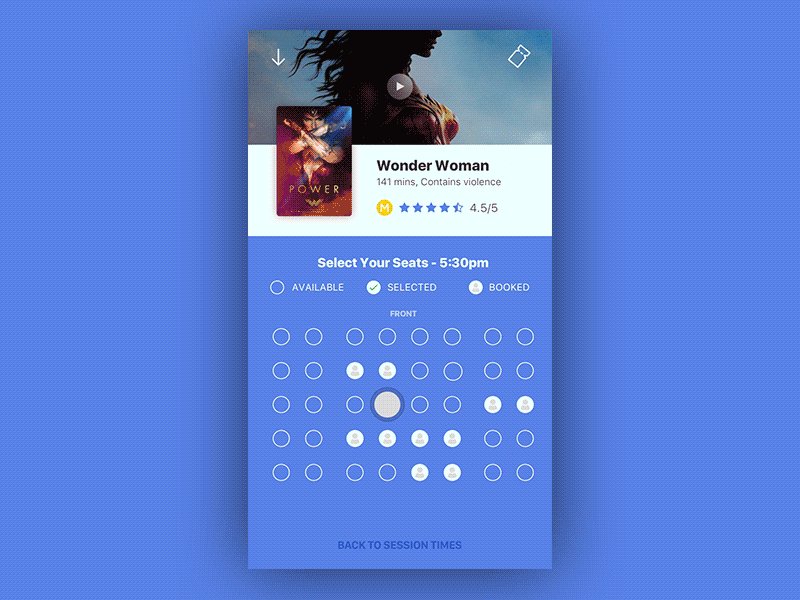
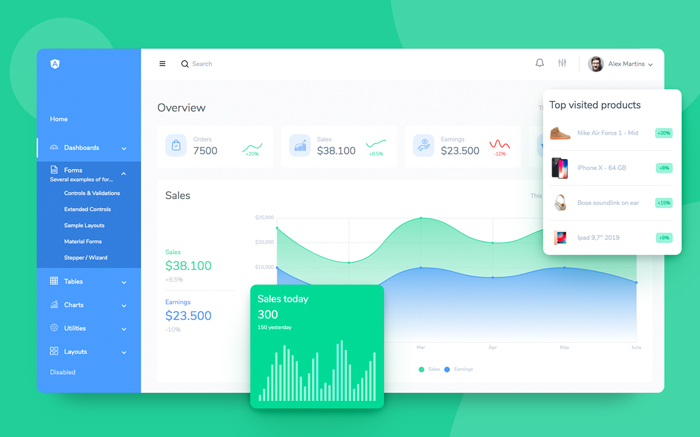
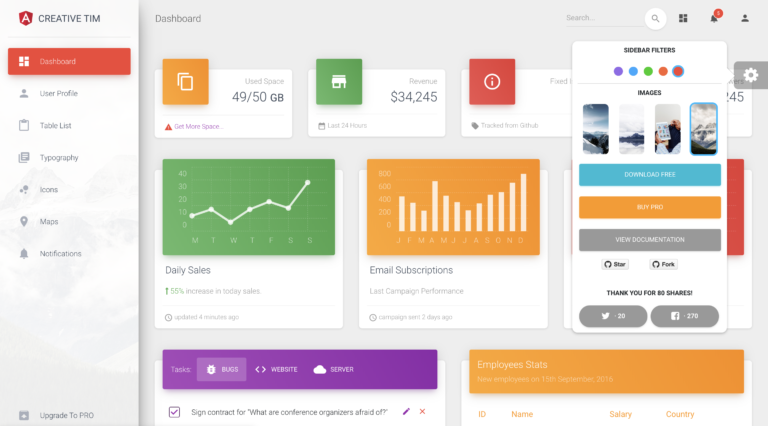
Le material design
Au service de l’UX

je n’ai plus la source

Je n’ai plus la source
Tendance graphique mise en place par Google visant à mettre en avant l’expérience utilisateur (UX) alors que pour le flat par exemple on est sur un mix UI UX (interface utilisateur et expérience utilisateur). Mise en place de beaucoup d’anims subtiles visant à dynamiser un design simple.

Plus la source

source

Plus la source
Associé au design de sites internet le flat design s’axe dans une démarche de minimalisme.
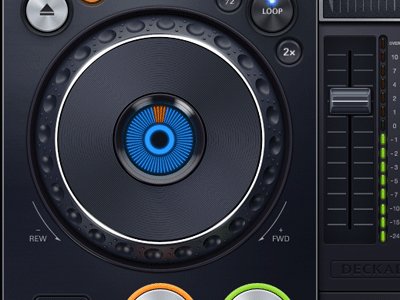
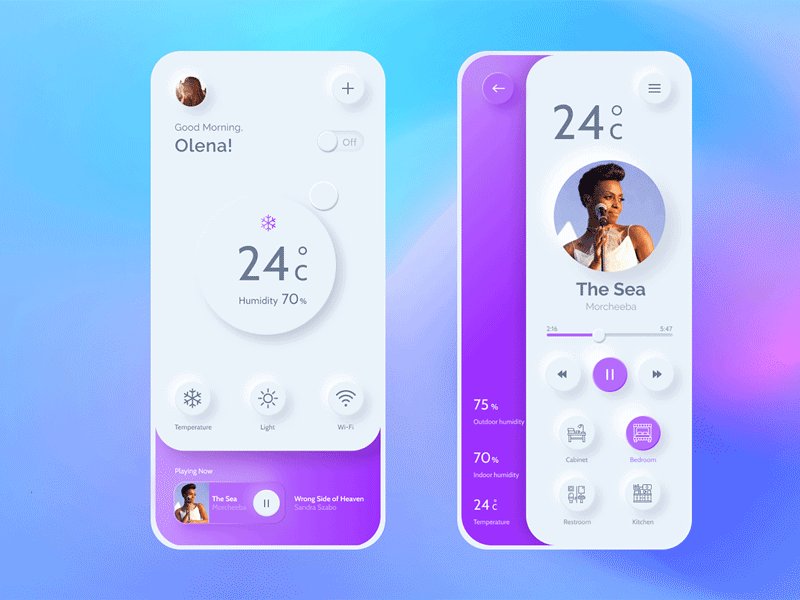
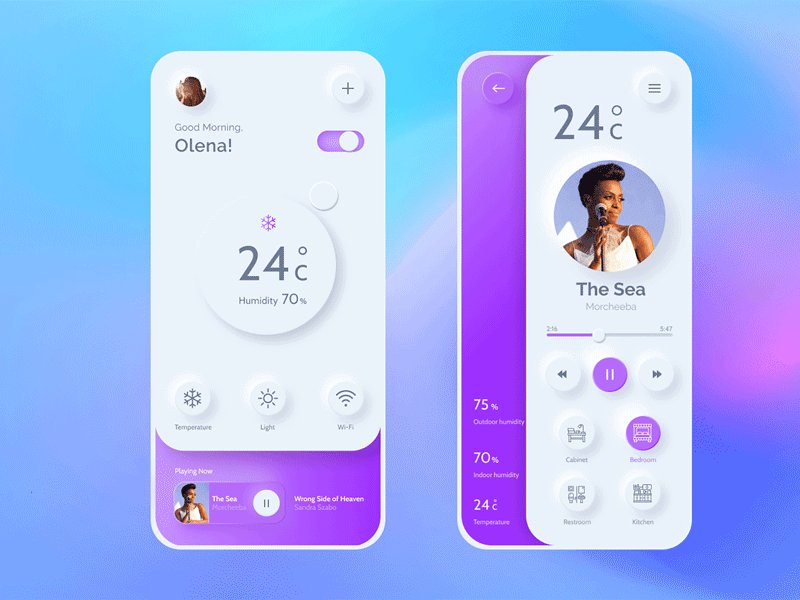
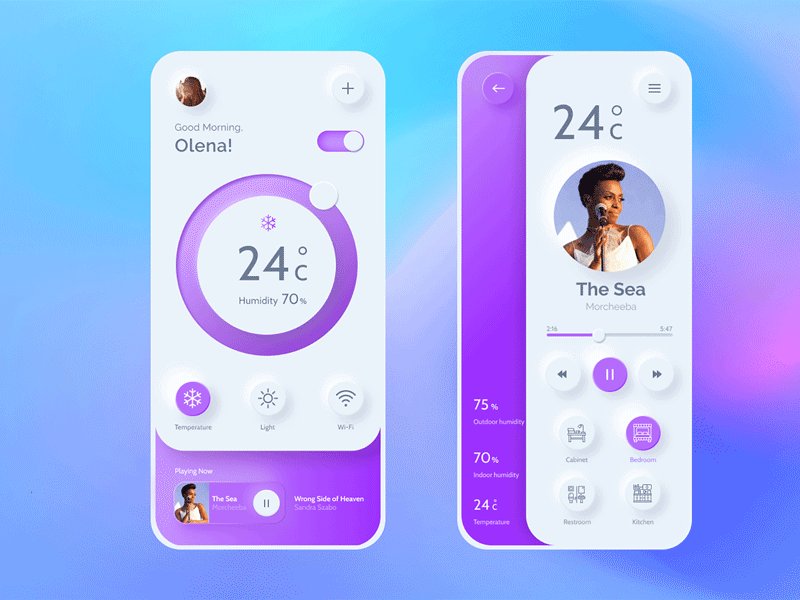
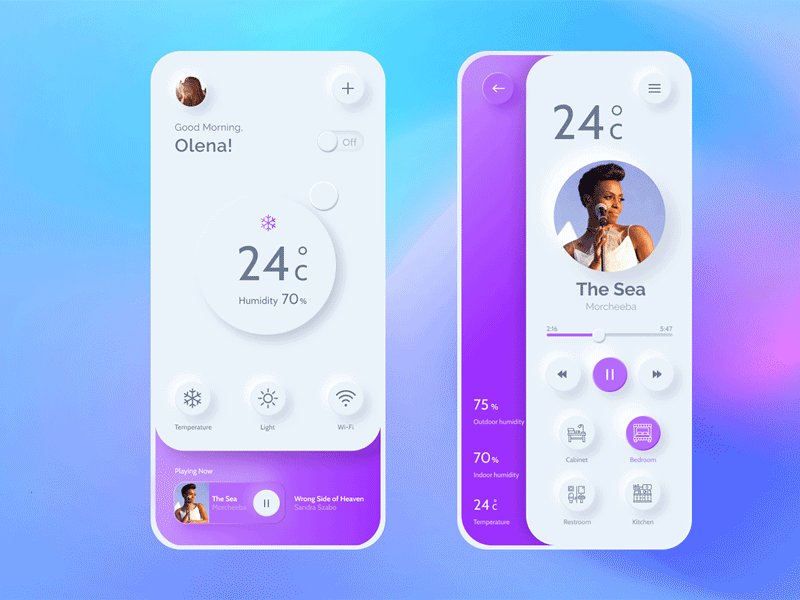
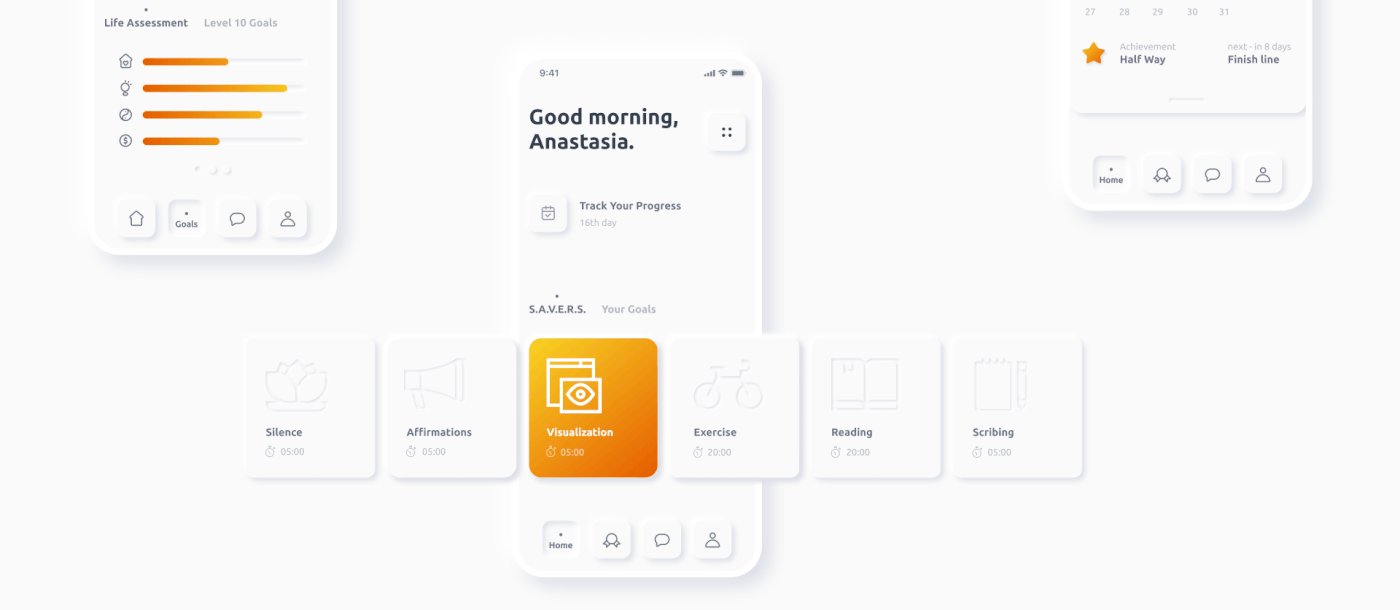
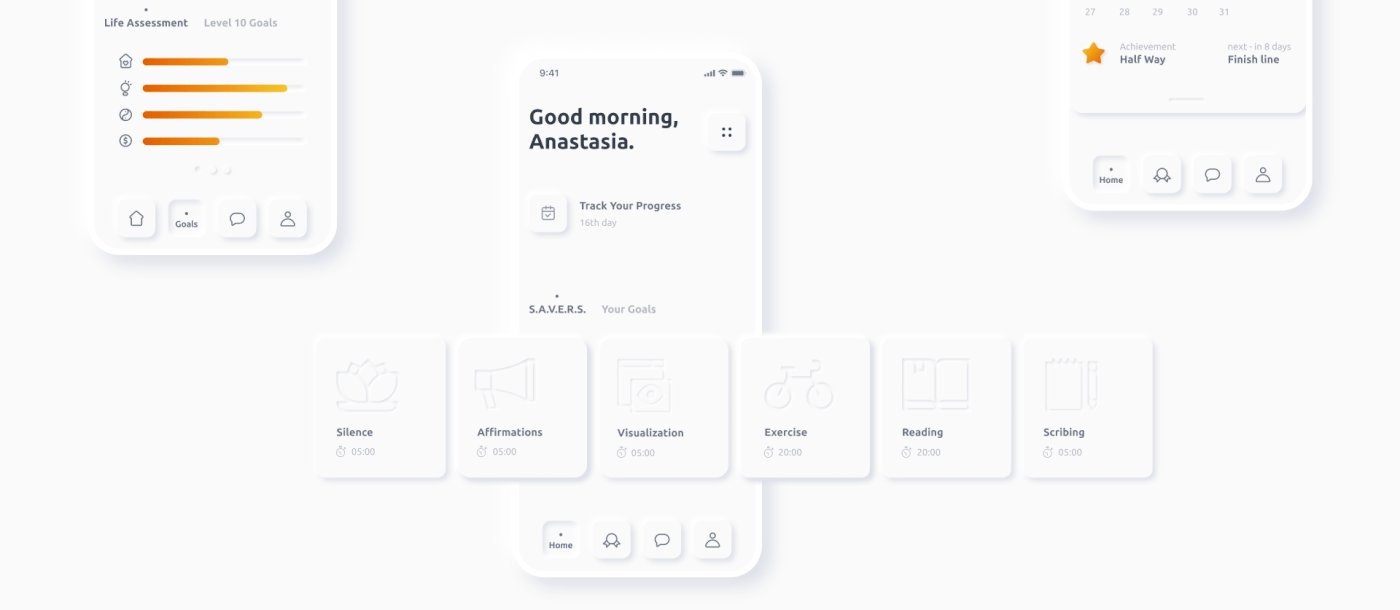
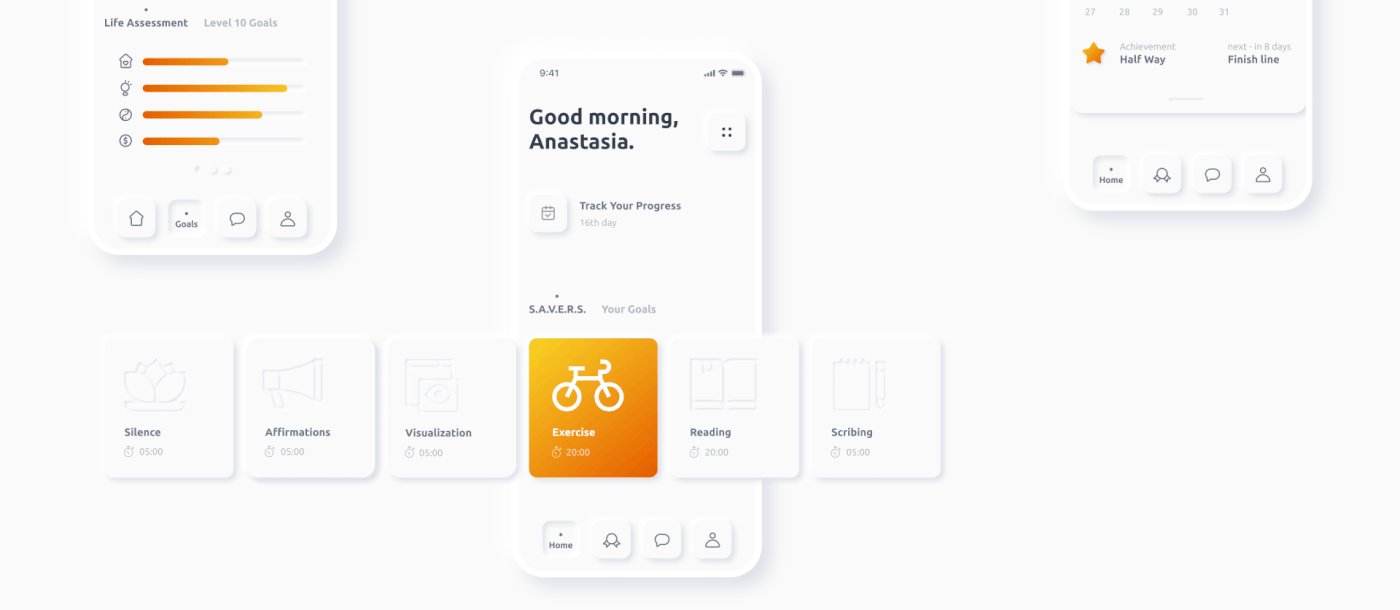
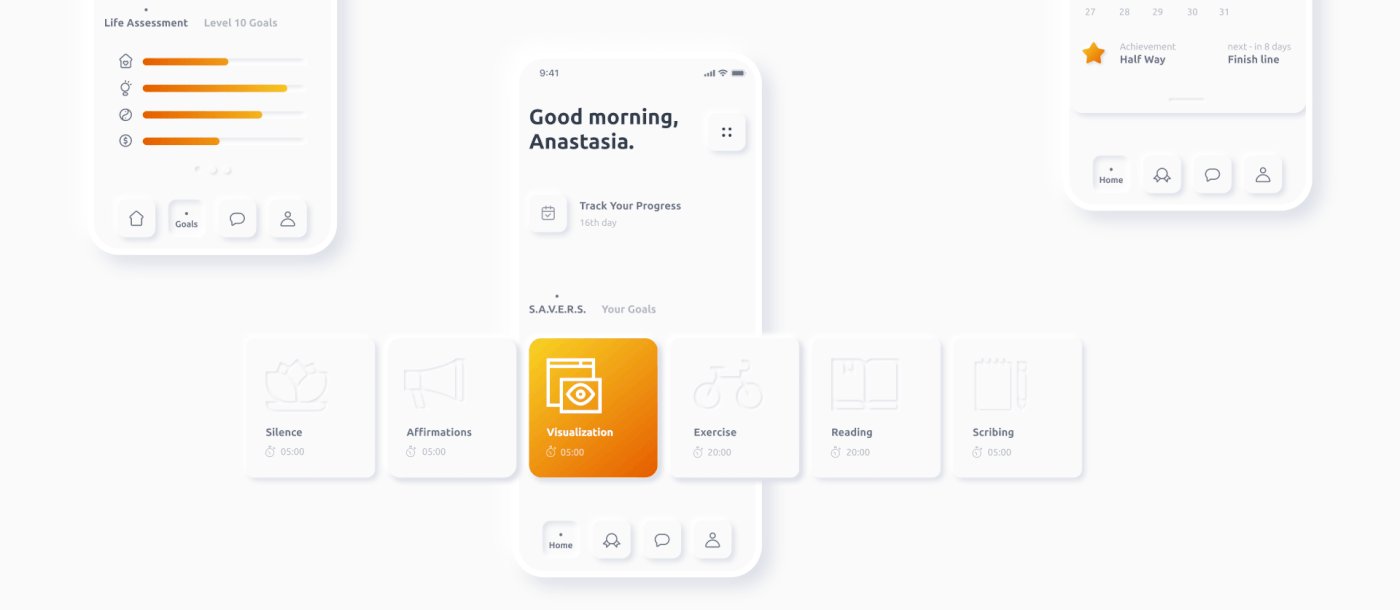
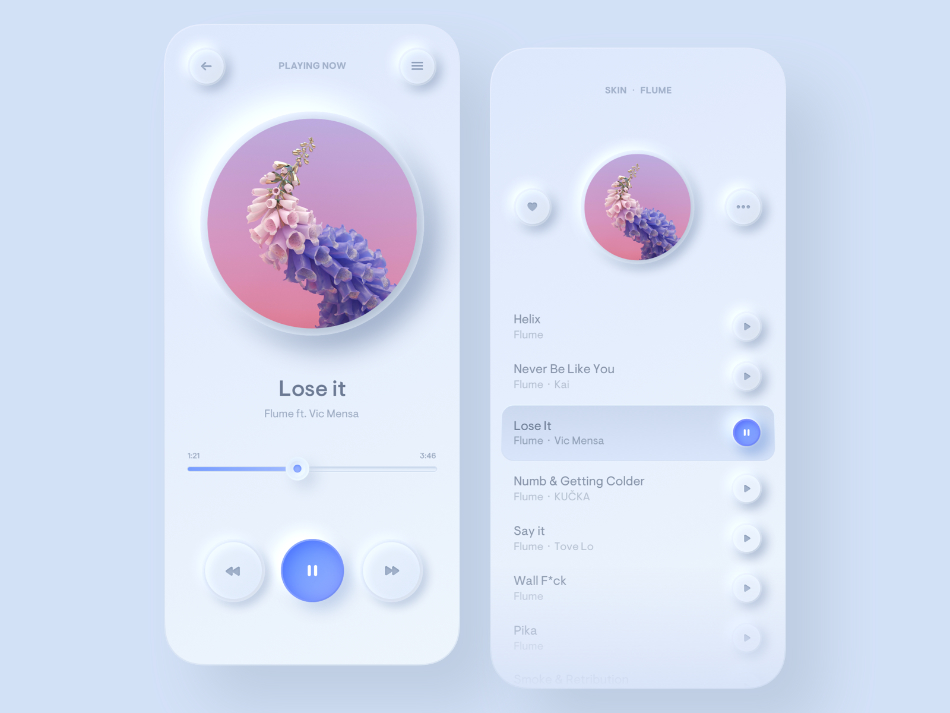
Le neumorphism
Néo skeuomorphisme
Néo skeuomorphisme ou neumorphism Tout comme le skeu, le souhait est de mettre en avant le réel, mais ici un réel plus moderne. Adieu les images qui surcharge le tout et bonjour le réel minimal. Le neuo est donc un mix de skeuo et de flat : On est sur du minimal avec de la matière, du volume.

source
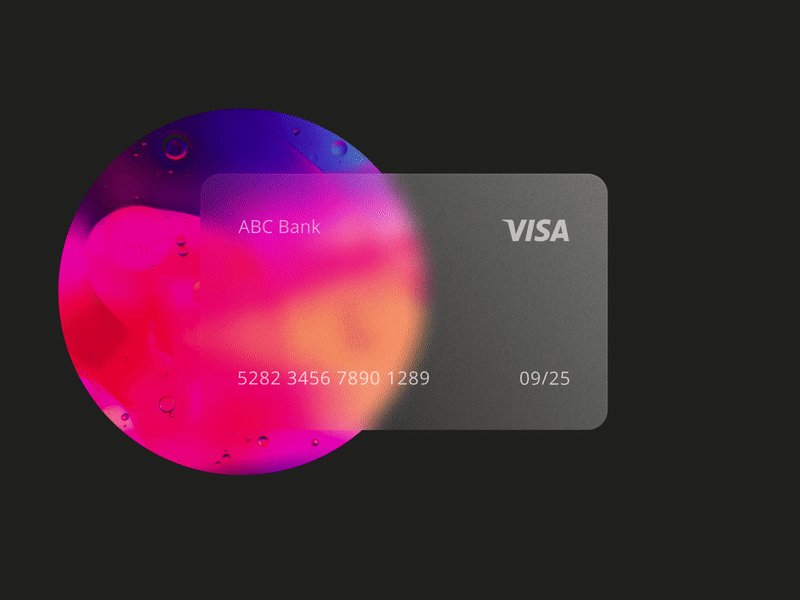
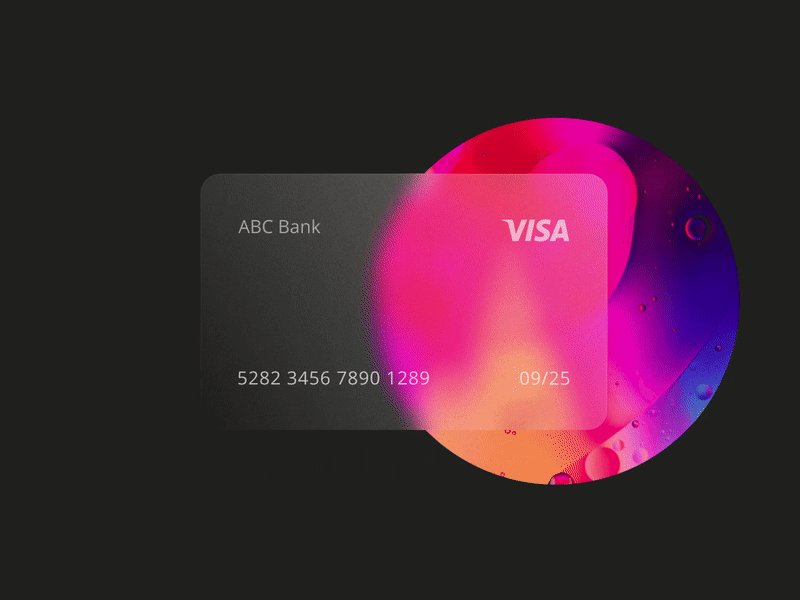
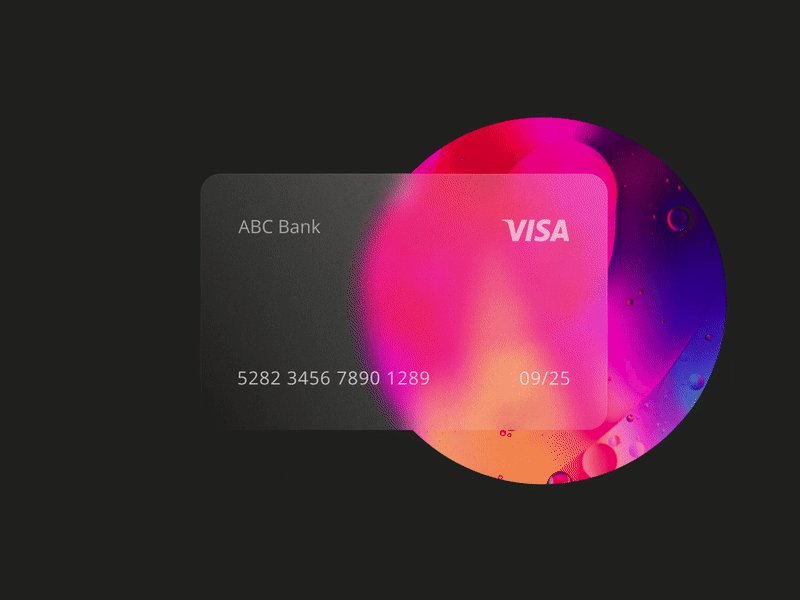
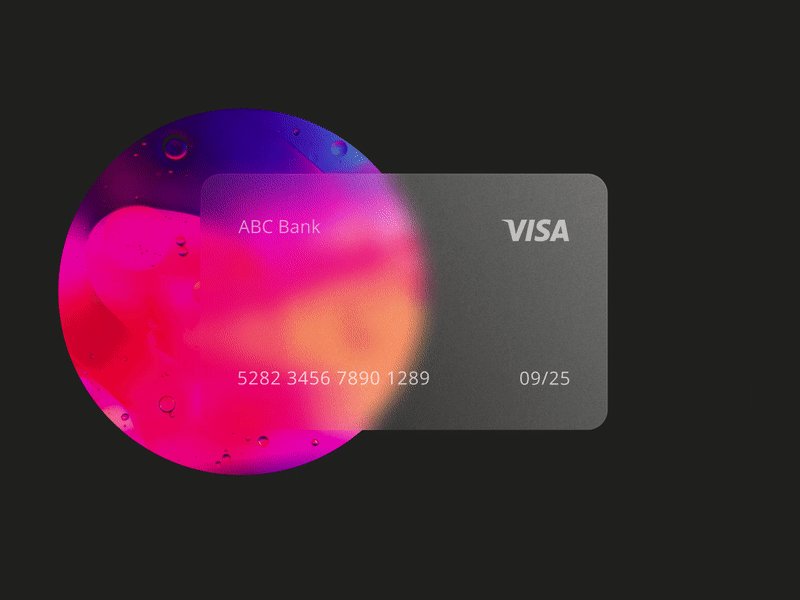
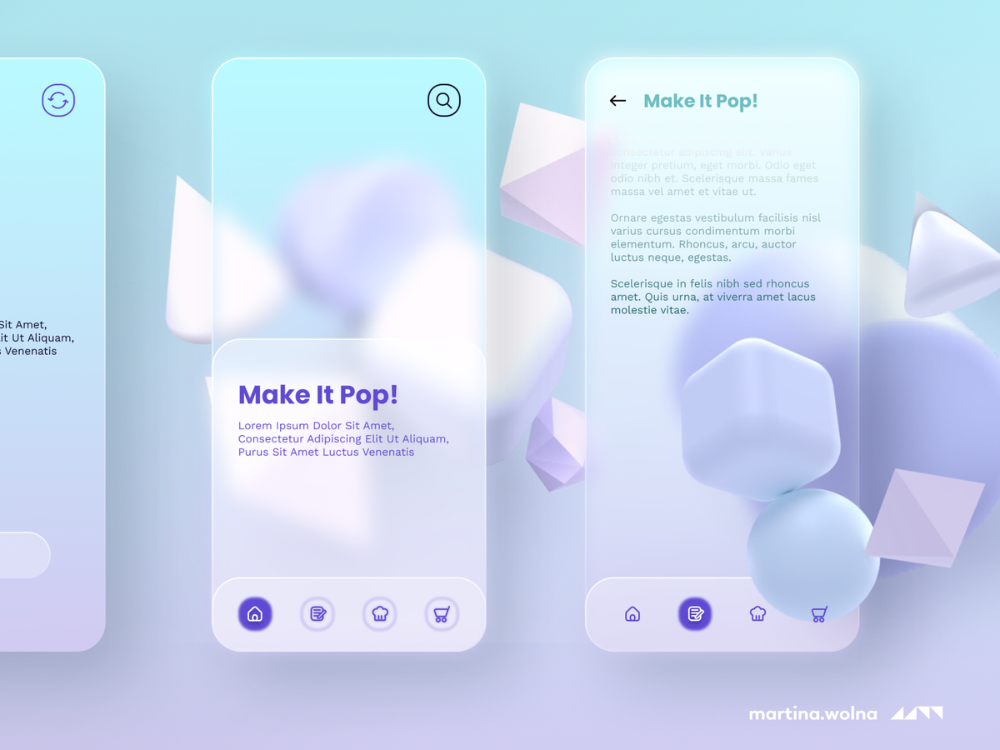
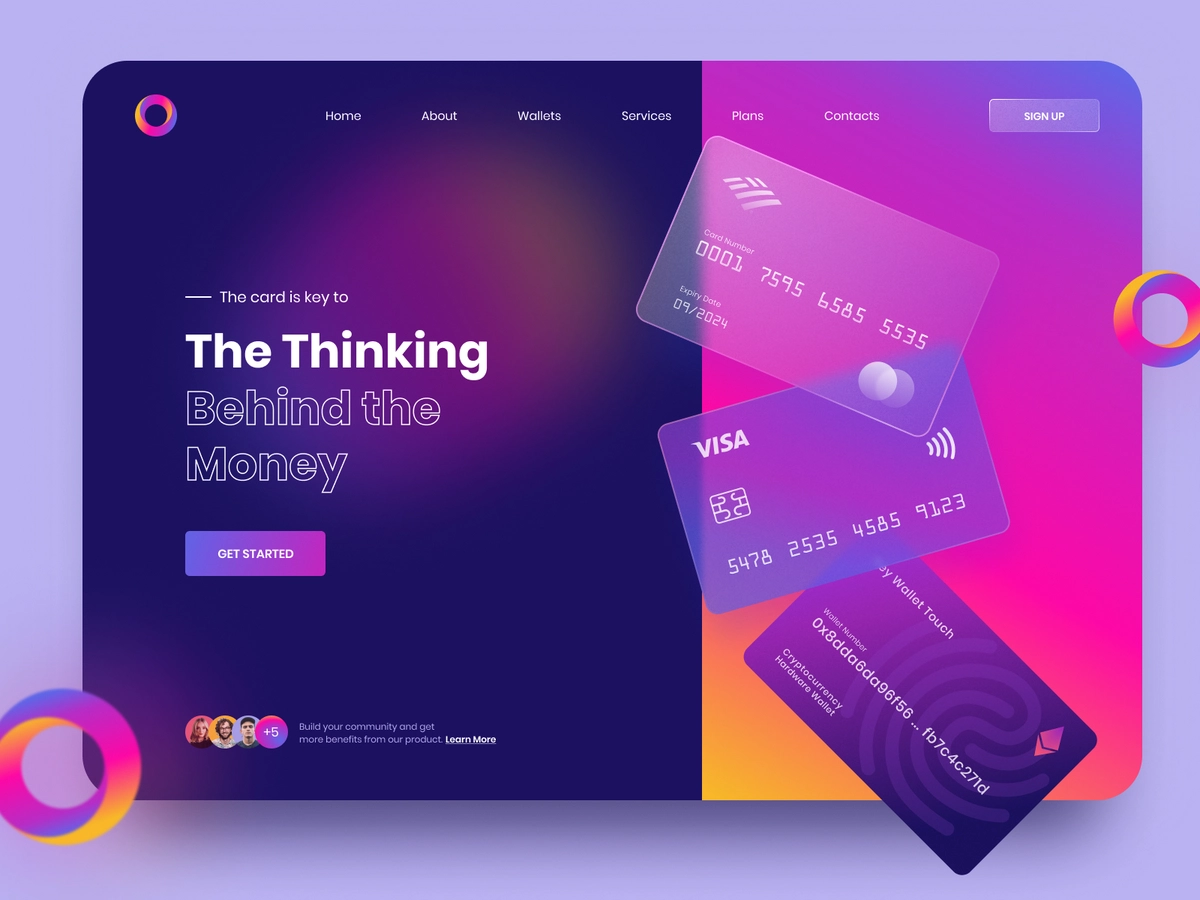
Le glassmorphism En quelques mots le glassmorphism c’est : – Transparence (effet de verre avec un flou en background) – Utilisation de plusieurs couleurs avec des objets flottants – Contour fin et net – Couleurs vives – Des objets flottants Pour en savoir plus sur la Glassmorphism c'est iciet là
XXX
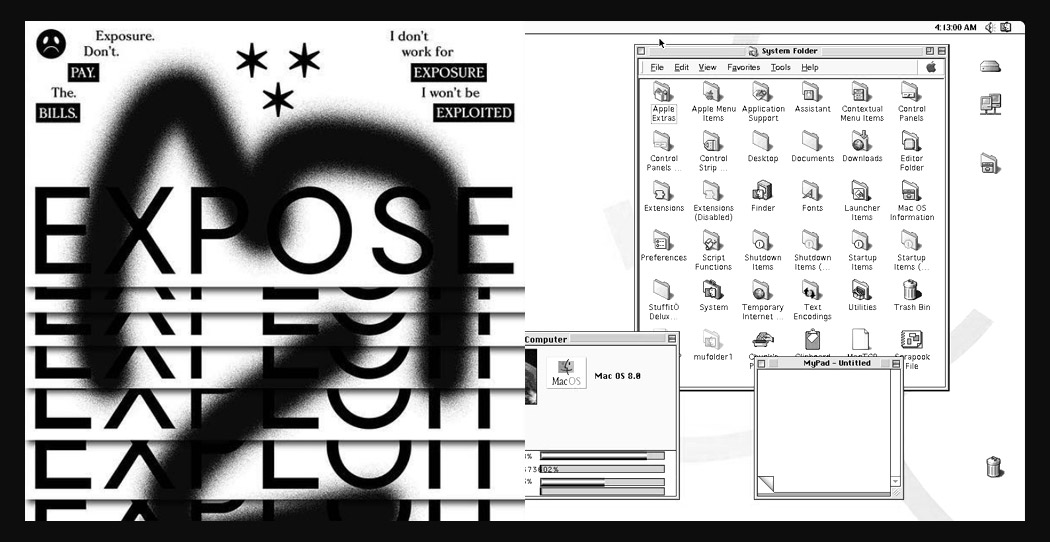
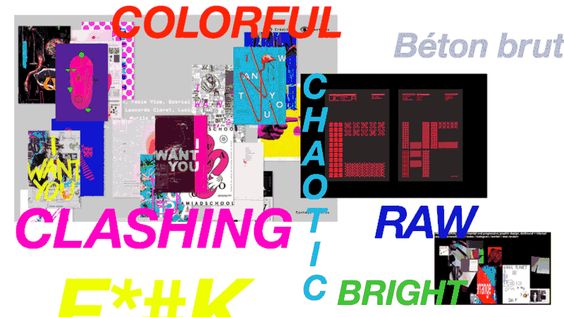
Le brutalism ou neo brutalism
un courant issu de l’architecture
À la base, le brutalisme est un courant architectural né dans la fin des années 1940 dont l’un des exemples serait la Cité Radieuse de Le Corbusier à Marseille (ou celle de Rezé).
Au premier abord, et lors de son apparition dans le webdesign, le brutalisme pouvait donner une impression de retour au non-gout, de design fait à la va-vite voir même sans design, n’étant qu’une mise en place de la construction, présente, sans fioriture.
Puis ce courant à évolué, la construction reste la base du Brutalisme, mais le non-gout à laisser place à des envies de designer, ce qui fait qu’aujourd’hui on peut avoir des réalisations visuelles qui sont très intéressantes, et qui obligent, d’un point de vue technique à utiliser d’autres unités de mesure en web (vh et vw) et à jouer avec d’autres propriétés et valeurs en CSS (les grid et les flex qui sont aussi utilisables pour chaque projet web).
Ces webdesign peuvent donner une impression de retour aux sources du webdesign, mais agrémenter de jeux de construction typo et photographies, accompagnés de formes graphiques simples.
En quelques mots le brutalisme c’est
la répétition de certains éléments l’absence d’ornements le caractère « brut » du béton ou de la brique
Pour en savoir plus sur la Glassmorphism c'est ici
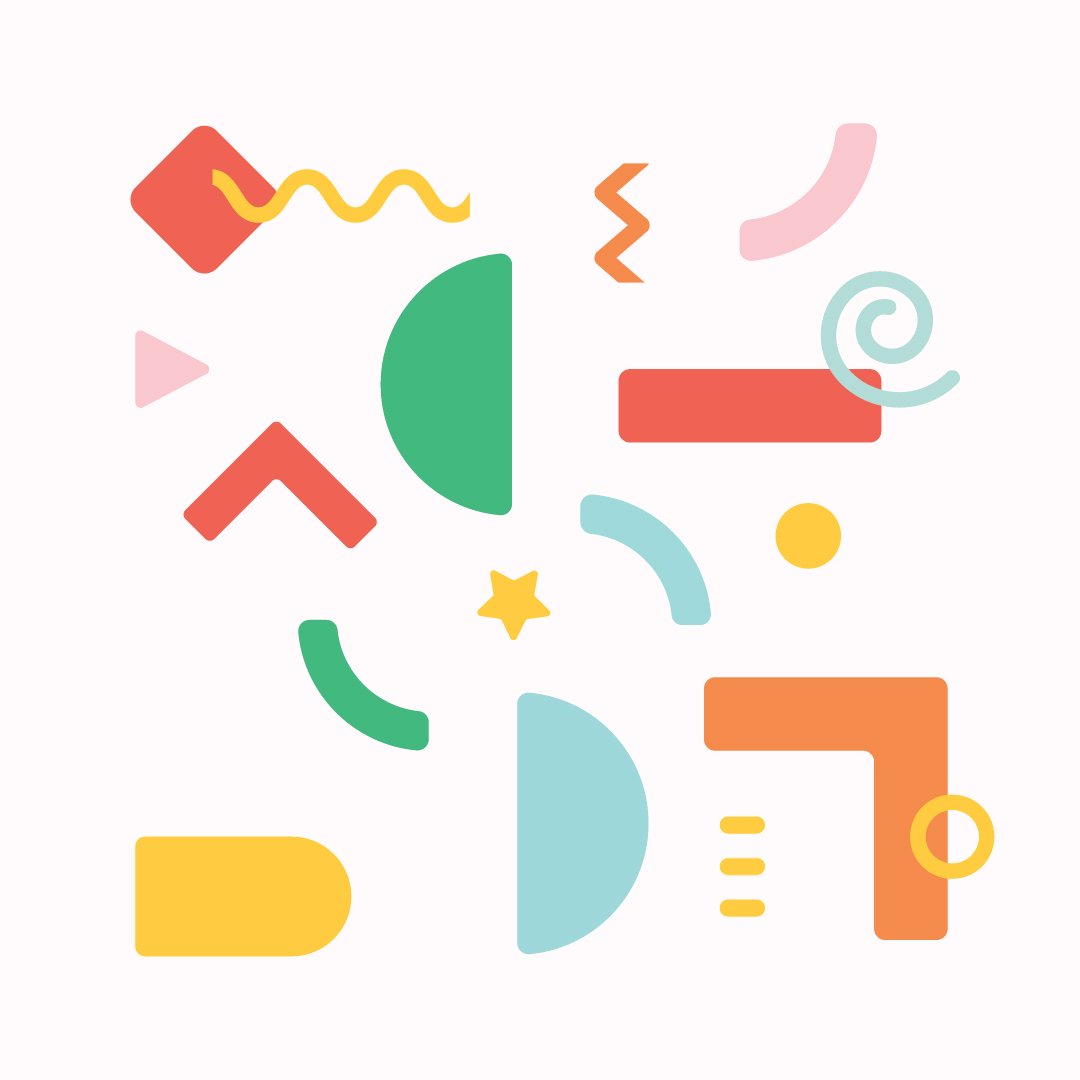
Le néo memphis
géométrie, couleur et répétition
Encore un courant issu à la base de l’architecture, souhaitant ici être en confrontation avec le Bauhaus ou tout était strict, droit (et gris). Le Memphis design lui se voulait coloré, libre et géométrique. Pour en savoir plus sur le néo memphis c’est ici